ワードプレステーマSnow Monkeyでカスタマイズをしている。
Google Fontsを使ってフォントを変えたいので方法を教えて欲しい。
もしプラグインを使って簡単にできるなら、その方法も知りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。
・Snow MonkeyでGoogle Fontsを使う方法
・プラグインを使用してGoogle Fontsを使う方法(コーディング不要)
この記事を書いている私は大阪在住のweb制作フリーランスです。
東証一部のEC企業で5年勤務した後、フリーランスに転向しました。現在はウェブサイトを作ったり、ECサイトを作ったり、サイト分析をしたり、ブログを書いたりして生活しています。
Snow MonkeyでGoogle Fontsを使う方法
ワードプレステーマSnow MonkeyでGoogle Fontsを使う手順はこちらです。
順番に解説します。
My Snow Monkeyをダウンロードする
まずはMy Snow Monkeyをダウンロードして、一通り設定を終わらせます。
詳しくはこちらをご覧ください。
My Snow Monkeyは、Snow Monkeyカスタマイズ用のプラグインです。
このプラグインのお陰で、わざわざ子テーマを準備する必要なくSnow Monkeyをカスタマイズできます。
my-snow-monkey.phpにGoogle Fontsを読み込むコードを追記する
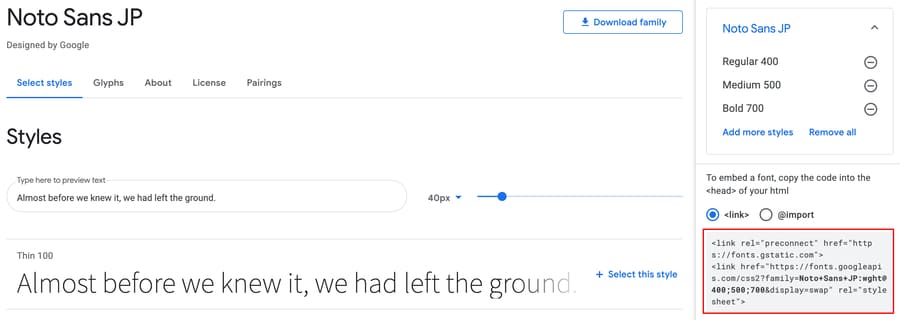
まずGoogle Fontsのサイトに行きます。
使いたいフォントを選択します。
今回は例として「Noto Sans JP」を使用します。
使用したいウェイト数やスタイルを選択すると、埋め込み用のコードが生成されます。
画像の赤枠部分です。

全体のコードは以下。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">しかし、使用するのは以下の部分だけです。
https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swapこれをどこかに保管しておきます。
続いてmy-snow-monkey.phpを開きます。
ファイルの場所は以下。
wp-content
plugins
my-snow-monkey
my-snow-monkey.php
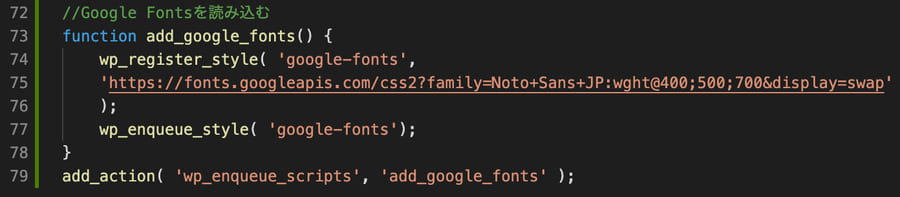
my-snow-monkey.phpにGoogle Fontsを読み込むコードを追記します。

//Google Fontsを読み込む
function add_google_fonts() {
wp_register_style( 'google-fonts',
'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap'
);
wp_enqueue_style( 'google-fonts');
}
add_action( 'wp_enqueue_scripts', 'add_google_fonts' );作業にあたり以下の記事を参考にさせていただきました。
cssでfont-familyを指定する
最後にcssでfont-familyを指定します。
ccsの記述方法は大きく分けて2つあります。
- ワードプレスダッシュボード>外観>カスタマイズ>追加 CSS に書く
- my-snow-monkeyディレクトリ内にcssファイルを作成し読み込ませる
ひとつ目の方法は、管理画面内のエディタから記載できるので簡単です。
ただ私は後者の方法を使っています。
理由は、追加 CSSに書くとcssが煩雑になるからです。
(毎回カスタマイズの量が多いため)
手順を解説します。
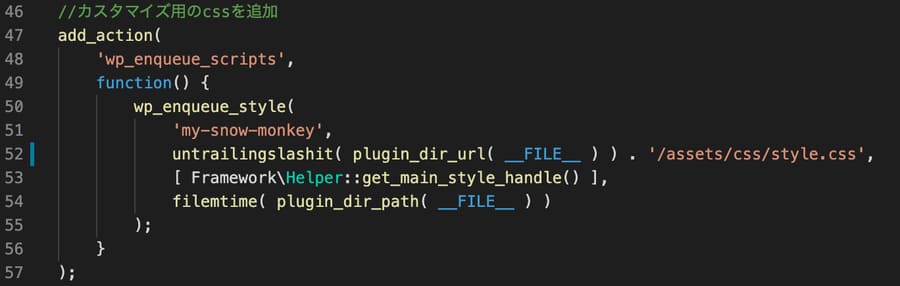
まず、my-snow-monkey.phpにcssを読み込ませる記述を書きます。

//カスタマイズ用のcssを追加
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/assets/css/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);この記述で、
wp-content
plugins
my-snow-monkey
assets
css
style.css
を読みに行かせることができました。
あとは、実際のディレクトリにstyle.cssを配置してfont-familyを記述すればOKです。
なお、cssについては公式にも丁寧な説明があります。
My Snow Monkey に CSS ファイルを配置する
Snow Monkey を CSS でカスタマイズしたい場合、子テーマをつくって子テーマの style.css に CSS を追加するのではなく、カスタマイザーの追加 CSS に CSS を追加することを推奨しています。子テーマをつくる手間がないのでお手軽なのと、実際のページだけでなくエディターにも CSS が反映されるためです。
ただ、CSS の量が多いとどうしても煩雑になってきてしまいます。そういう場合は My Snow Monkey に style.css をつくってみてください。
my-snow-monkey/style.css となるようにファイルを作成した後に、my-snow-monkey.php に下記のコードを追加してみてください。この状態で style.css に CSS を追加すれば、実際のページにもエディターにも CSS が反映されます。
// 実際のページ用の CSS 読み込み
add_action(
’wp_enqueue_scripts’,
function() {
wp_enqueue_style(
’my-snow-monkey’,
untrailingslashit( plugin_dir_url( FILE ) ) . ‘/style.css’,
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( FILE ) )
);
}
);// エディター用の CSS 読み込み
【参考記事】Snow Monkey のカスタマイズは子テーマよりプラグインがオススメ!プラグインの雛形をダウンロードできるようにしました>>
add_action(
’after_setup_theme’,
function() {
add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ );
}
);
プラグインを使用してGoogle Fontsを使う方法
my-snow-monkeyとかcssとかfunctions.phpmとか何か分かんないし面倒臭い
という場合は、プラグインの利用がおすすめです。
Easy Google Fonts
Easy Google Fontsの使い方はこちら。
おすすめのWordPress勉強法はこちら
WordPressの勉強はネットの情報だけでもできますが、サイトによって情報や解説の粒度にバラつきがあり体系的に学ぶのが難しいです。また、最新の情報が反映されていないこともあります。
不安を抱えながら自己学習で時間を浪費するより、世の中の優良な教材を活用する方が良いです。
- デイトラで学ぶ
デイトラは質の高いカリキュラムと圧倒的なコスパの良さで、開校1年で受講生7000人突破したオンラインスクールです。「デイトラのWeb制作コース」では、スイーツ店のオンラインストアを作るという設定で、ゼロからストア構築を進めていきます。営業トークから広告運用の始め方までカバーしており、ストア構築を仕事にしたい方のための講座です。また、サポート体制も充実しています。Slackでプロのエンジニアによるアドバイスやフィードバックを受けることができます。
- TechAcademyで学ぶ
TechAcademy(テックアカデミー)の「WordPressコース」は、現役のエンジニアが講師です。パーソナルメンターとして、毎日15〜23時のチャット・レビューサポートで初学者の”分からない”をサポートしてくれます。
安い買い物ではないので、まずはTechAcdemyの講座を無料体験で試してみるのがおすすめです。
- 本で学ぶ
「WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 5.x対応版]」はおすすめです。WordPressの最新バージョンに対応しており、静的ページをWordPress化していく手順を丁寧に解説しています。
私も実際にこの本でWordPressを勉強しました。案件でよく使うカスタマイズ方法や、セキュリティ対策、有名プラグインの紹介もされており、痒い所に手が届きます。
- 動画学ぶ
Udemyの「WordPress開発マスター講座
![]() 」がオススメです!。WordPressで既存テーマのカスタマイズではない、オリジナルのウェブサイトを作る手順を解説しています。
」がオススメです!。WordPressで既存テーマのカスタマイズではない、オリジナルのウェブサイトを作る手順を解説しています。
プラグインによるカスタマイズ方法、フックの知識やテンプレート階層の知識、ショートコードやカスタム投稿タイプ・カスタム分類・カスタムフィールドといった、高度な機能についても紹介されてり、内容的には実案件のレベルです。
【Udemyがセール中(2022年7月28日(木)まで!】
対象コースが ¥1,480から。
セール中のWordPressの講座一覧を見る
![]()
まとめ
この記事のポイントをまとめます。
ワードプレステーマSnow MonkeyでGoogle Fontsを使う手順はこちらです。
my-snow-monkeyとかcssとかfunctions.phpmとか何か分かんないし面倒臭い
という場合は、プラグインの利用がおすすめです。
今回の記事はここまでです。