こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【2024年最新】さくらサーバーの共有SSLの設定方法を解説!
さくらサーバーの共有SSLの設定方法を画像付きで丁寧に解説します。
先日、私が管理しているウェブサイトにさくらサーバーの「共有SSL」を設定しました。ヘルプを見てもいまいち分からないこともあったので、サポートに問い合わせたりもしました。 本記事はその経験をもとに書いています。 さくらサーバーの共有SSLの設定手順は以下です。
順番に解説します。
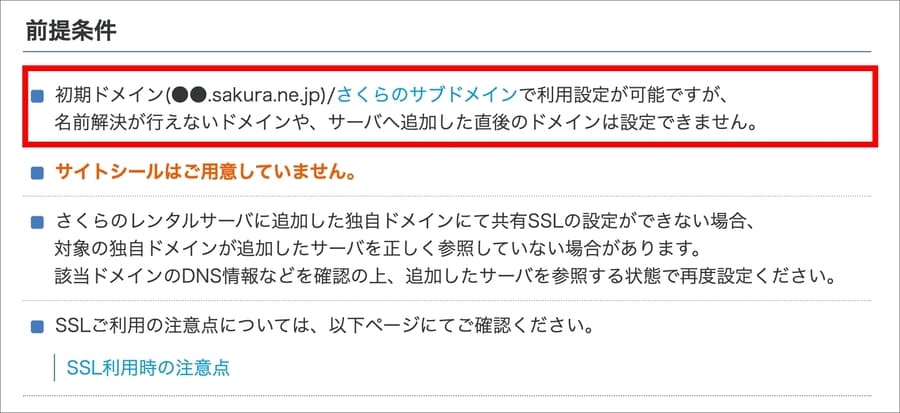
手順①:さくらサーバーの共有SSLの前提条件を確認しよう
さくらサーバーにて無料でSSLを導入するには大きく2つの方法があります。
ドメインの種類によって、どちらを使うかが決まります。
さくらの「初期ドメイン」もしくは「さくらのサブドメイン」でサイトを運用している場合、無料SSLである「Let’s Encrypt」が導入できません。
なので無料で使用できるSSLは「共有SSL」一択になります。さくらサーバーのヘルプページを見ると、初期ドメインでは「Let’s Encrypt」が使えない旨が記載されています。

一方、独自ドメインでサイトを運用している場合、無料SSLの「Let’s Encrypt」が使えます。 「Let’s Encrypt」についてのさらに詳しい情報は以下の公式ページをご覧ください。
今回の私の場合、SSLを導入しようとしているサイトが「さくらの初期ドメイン/さくらのサブドメイン」を使っていました。なので「Let’s Encrypt」は導入できず、かわりに「共有SSL」を設定しました。
さくらサーバーのヘルプページを見ると「初期ドメイン」および「さくらのサブドメイン」の場合は「共有SSL」が使える旨が記載されています。

「共有SSL」についてのさらに詳しい情報は以下の公式ページをご覧ください。
手順②:コントロールパネルにアクセスする
「共有SSL」の設定方法を解説します。
まず、さくらサーバーのコントロールパネルにログインします。
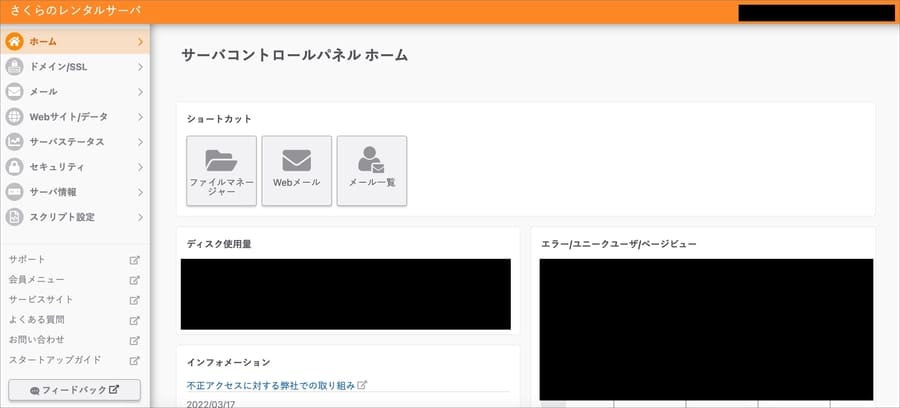
ログインが完了すると以下のようなトップページが表示されます。

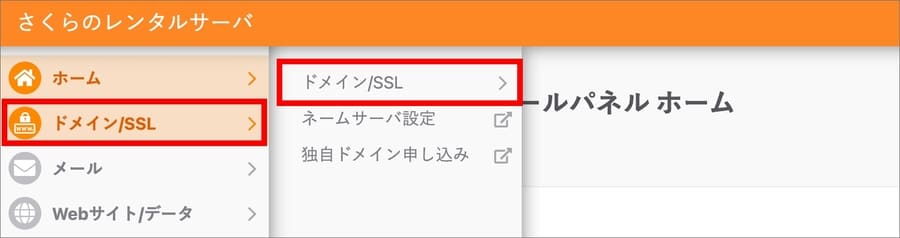
左のメニューから「ドメイン/SSL」をクリックします。

すると「ドメイン/SSL」の設定画面に移ります。
この画面で「共有SSL」の設定をしていきます。
手順③:共有SSLを設定する
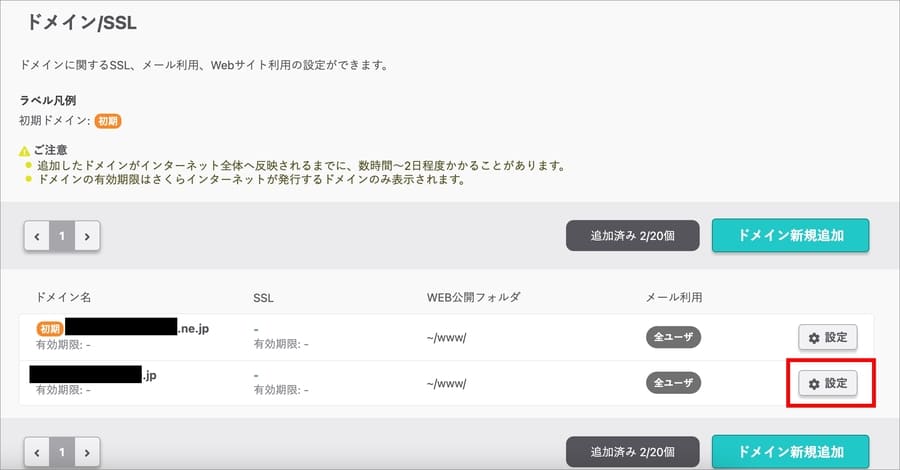
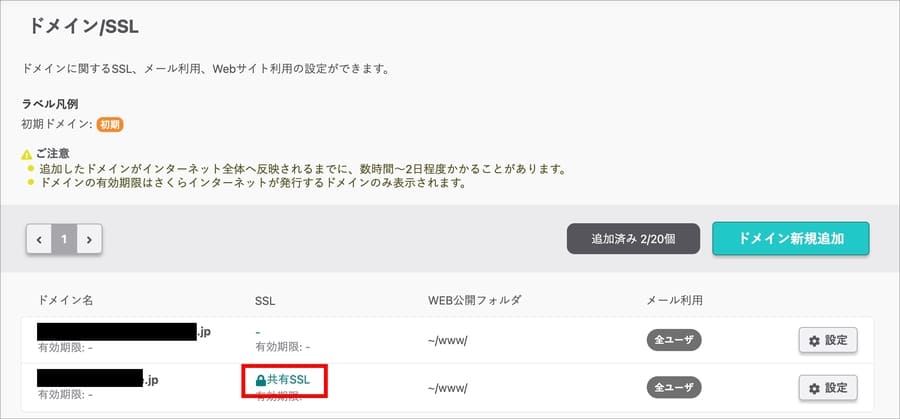
「ドメイン/SSL」のページを開いたら、SSLを導入したいドメインの横にある「設定」を押下します。

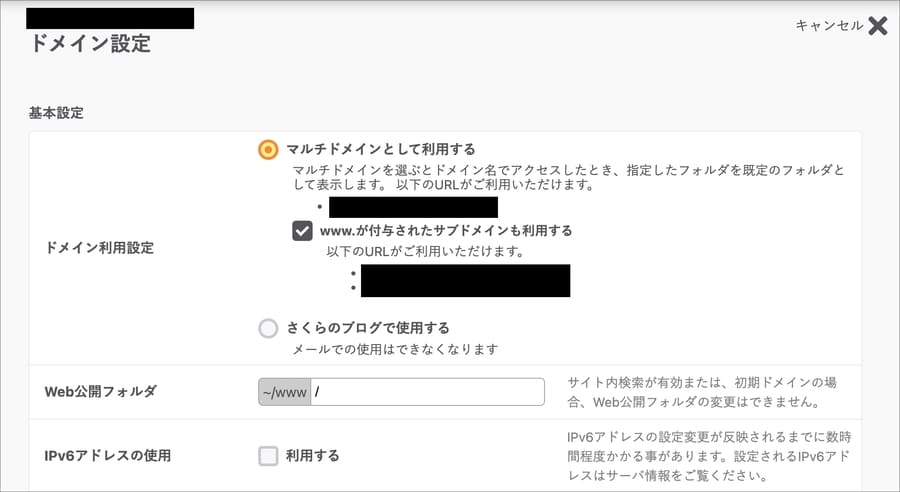
すると「ドメイン」設定という画面が表示されます。

「SSLの利用」という項目を見つけ「共有SSLを利用する」にチェックを入れます。

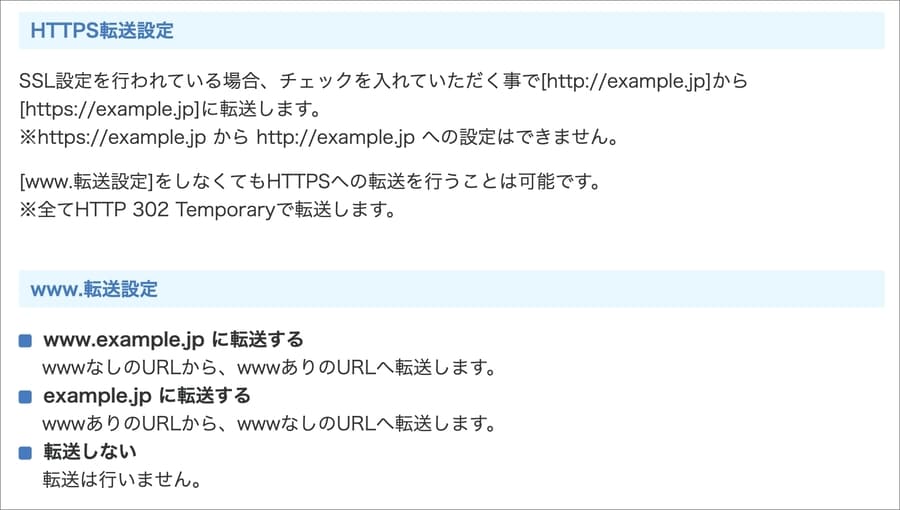
また「HTTPS転送設定」の欄で「HTTPSに転送する」にチェックを入れます。
![]()
これにチェックを入れることで「http://〜」の常時SSL化されていないURLにアクセスされた際、自動で「https://〜」の常時SSL化されたURLに転送(リダイレクト)してくれます。
最後に「www.転送設定」の欄で、wwwが付いていないドメインにチェックを入れます。

これで、wwwつきのURL(https://www.〜)にアクセスされた際に、自動的にwwwなしのURLに転送してくれます。詳しくは後述しますが「共有SSL」では「wwwつきのURL」を利用できないため、このような転送設定を行う必要があります。
ここまで完了したら「保存する」を押下します。

するとドメインの横の「SSL」の欄に「共有SSL」のラベルが付きます。

これで「共有SSL」の設定は完了です。
手順④:表示確認をする
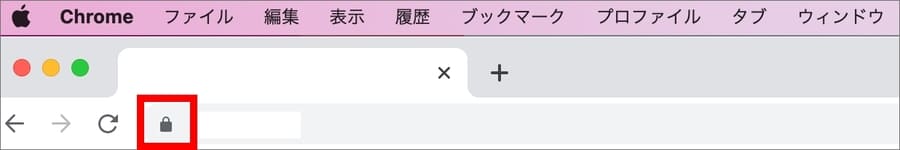
最後に正しく「共有SSL」の設定ができているかを確認します。 ウェブサイトを開いて、アドレスバーの横に「鍵マーク」がついていればOKです。

また、
もチェックします。
すべて問題がなければ作業完了です。
共有SSLを使う際の注意事項
共有SSLを使う際の注意事項を解説します。 実際にさくらサーバーのサポートとやりとりしたので、その内容も紹介します。
①「www」付きのドメインは使えない
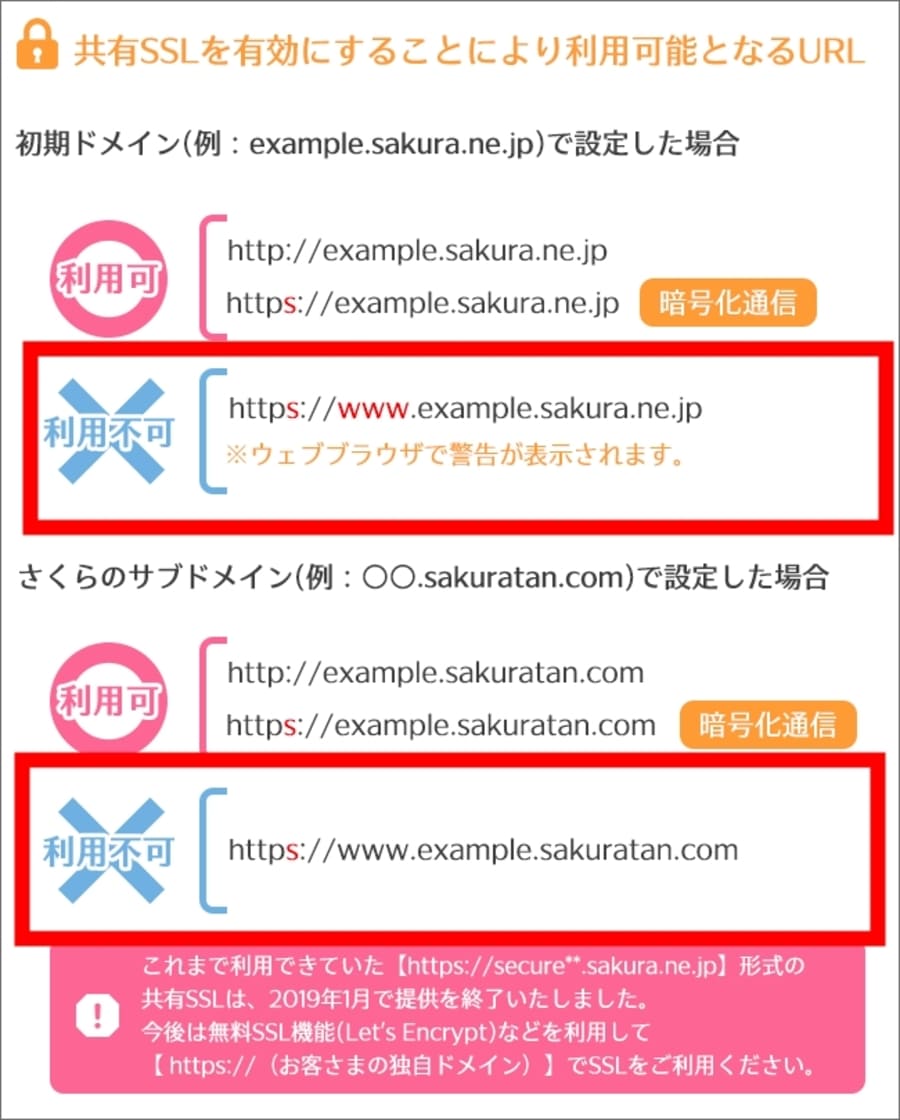
「共有SSL」では「www」付きのドメインは使えません。 公式ヘルプの「共有SSLを有効にすることにより利用可能となるURL」の欄に以下の説明があります。

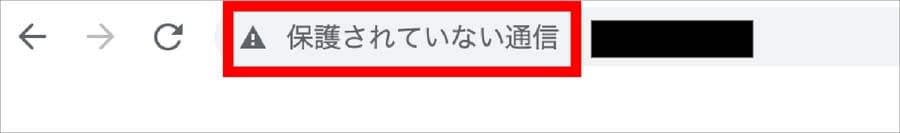
「https://www.〜」のアドレスの場合、ブラウザのアドレスバーに「保護されていない通信」などの警告が出ます。

これを解決するには転送設定(リダイレクト設定)を行います。さくらサーバーのコントロールパネルのSSL設定画面で、wwwの転送設定を編集します。 まず常時SSL化のため「HTTPS転送設定」にて「HTTPSに転送する」にチェックを入れます。
![]()
そして「www.転送設定」で、wwwなしのURLに転送するようにチェックを入れます。

これでOKです。 なお、この転送設定については公式ヘルプにも詳しい記載があります。

詳しくは以下のページをご覧ください。
②さくらサーバーサポートとの実際のやりとりを紹介します
「共有SSL」を設定するにあたって、さくらのサポートチャットに連絡しました。
混雑しているようでなかなか繋がらなかったのですが、数回トライしてやっと担当者と繋がりました。ヘルプの中に「共有SSLを使うと当社のドメインが表示されます」という記述があり、「え?これ設定したらドメイン変わるの?」と疑問に思ったので問い合わせました。

運営しているウェブサイトにSSL設定をしようと思っています。 独自ドメインではないので無料SSL(Let’s Encrypt)は利用できないことは承知しています。 なので、共有SSLを使用しようと思っています。 そこで質問です。 こちらのヘルプ( https://rs.sakura.ad.jp/function/common-ssl/ )を拝見すると、共有SSLを使用した場合の説明に「当社のドメイン名が表示されます。」との記載があります。 これはつまり、共有SSLを使用すると、今設定しているドメイン名「XXX.jp」が変わってしまう、ということでしょうか? それとも、共有SSLを設定してもサイトのドメイン(URL)は、今までと変わらずに「 XXX.jp」を使用できますか? チャットなのですぐに返事が来ました。

いままでのドメインを使い続けることができるみたいです。
そして共有SSLの注意事項も教えてくれました。

他にも、設定の際の前提条件やドメインリダイレクトの方法についても教えてもらいました。
▼前提条件
https://help.sakura.ad.jp/206054862/#01

下記ページを参考に、www.転送設定にて「XXX.jp」に転送するとして設定いただければ、万が一「https://www.XXX.jp/」でアクセスしても「https://XXX.jp/」にリダイレクトされて表示させる事が可能でございます。ご検討ください。
▼ドメインリダイレクト機能の使い方
https://help.sakura.ad.jp/360000338406172/
ちなみに、チャット終了時に「このチャットの内容を保存する」みたいなボタンが表示されます。
押下すると、チャットの内容をテキストファイルでダウンロードできます。
独自ドメインの場合は【無料SSL】Let’s Encrypt を使おう
今回私がSSLを設定したサイトは「さくらの初期ドメイン/さくらのサブドメイン」で運用していたので「共有SSL」を使用しました。
「さくらの初期ドメイン/さくらのサブドメイン」だと「Let’s Encrypt」が導入できないからです。一方、独自ドメインの場合は無料SSLの「Let’s Encrypt」が使えます。独自ドメインの場合はこっちを導入しましょう。
そもそもSSLとは? SSL対応はなぜ必要なのか?
「SSL」をざっくり説明すると以下です。
サイト上でのやりとりを暗号化してセキュリティを強化し、安全にインターネットを利用するためにSSLの重要性が増しています。
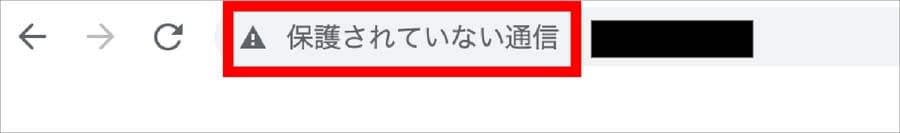
Google Chromeなどのブラウザでは、SSL対応が完了していないサイトをユーザーが閲覧した際に警告を表示するようになっています。SSL対応がされていないサイトはアドレスバーに「保護されていない通信」と表示されます。

また、Googleなどの検索エンジンでは、SSL化されたサイトをSEO的に優遇するようになっておりサイト全体を暗号化する「常時SSL化」が一般的になっています。
まとめるとSSL対応(常時SSL化)のメリットは以下です。
まとめ
この記事のポイントをまとめます。
「共有SSL」についてのさらに詳しい情報は以下の公式ページをご覧ください。
「Let’s Encrypt」についてのさらに詳しい情報は以下の公式ページをご覧ください。
今回の記事はここまでです。