GMOのiclusta(PlanManager)でWordPressをインストールしたら、サイトのURLが「https://xxx.co.jp/wp」みたいになった。「/wp」を取って、「https://xxx.co.jp」のようなルートディレクトリで表示させたい。
こんなことを考えている方へ。
この記事を読むことで以下が分かります。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
iclusta(PlanManager)でWordPressサイトのURLをルートディレクトリに変更する方法
iclusta(PlanManager)は、仕様的にWordPressをルートディレクトリにインストールすることができません。普通にインストールすると、「https://●●●●●.co.jp/wp」のようにサブディレクトリがついた形でサイトのURLが生成されます。
「https://●●●●●.co.jp」のような形に修正するには、WordPress本体のインストール後にFTPでサーバーに接続して、.htaccessとindex.phpを弄る必要があります。
具体的な手順は以下です。
順番に解説します。
①WordPressをインストールする
まずはiclusta(PlanManager)にWordPressをインストールします。
具体的な手順は以下の記事で紹介しています。
※準備中
②WordPressの管理画面でサイトアドレスを変更する
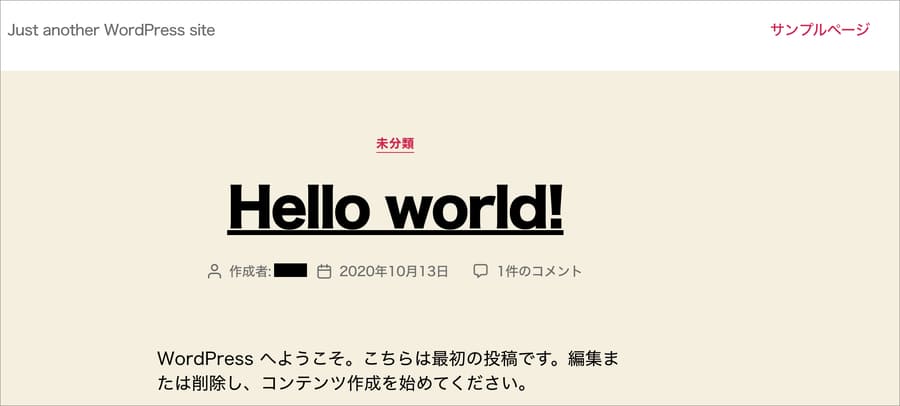
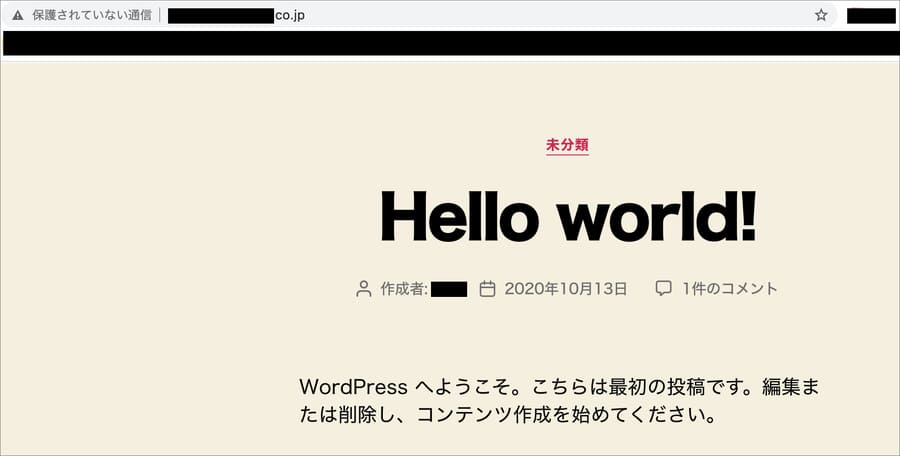
WordPressのインストールが完了すると、以下のようなトップページが表示されます。
自動的に初期テーマが設定された状態です。

アドレスバーのURLを見てみると、「/wp」という余計な部分(サブディレクトリ名)がついていることが分かります。
これを取っていきます。

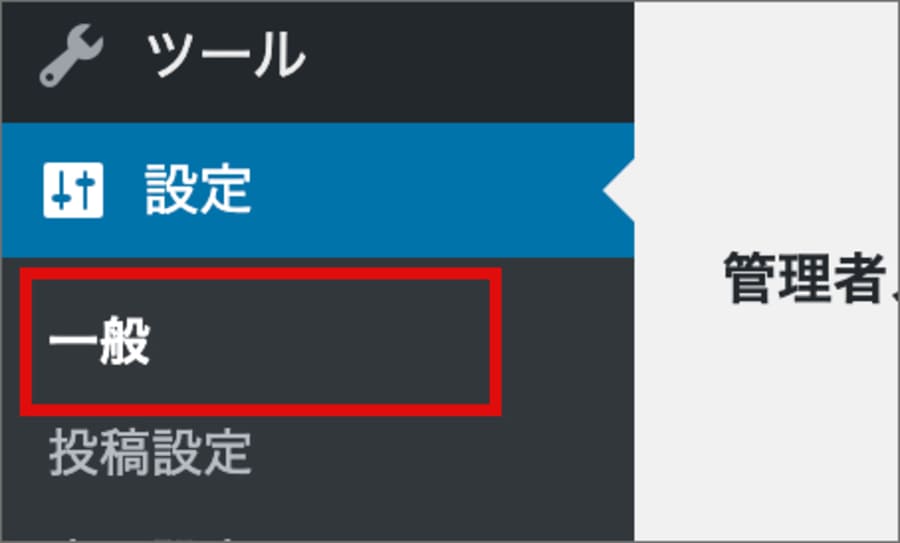
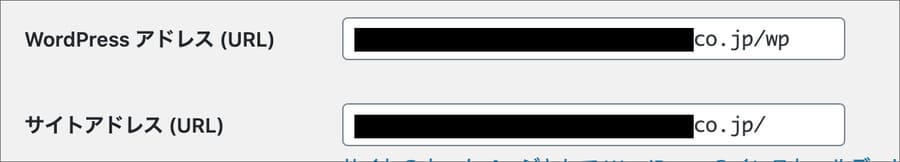
ダッシュボード(管理画面)>設定>一般より、WordPressアドレス(URL)、サイトアドレス(URL)の項目を探します。

サイトアドレス(URL)の方からだけ、「/wp」を削除します。
WordPressアドレス(URL)の方は「/wp」を付けたままです。
つまり、以下の表示にします。

なお、「/wp」の「wp」の部分には、WordPressのインストール時に自分で指定したディレクトリ名が入ります。iclusta(PlanManager)インストール画面の以下で指定したディレクトリ名です。
私は「wp」と指定したので、「/wp」になっています。

問題なければ保存します。
③iclusta(PlanManager)にFTPで接続する
htaccessとindex.phpを編集するために、iclusta(PlanManager)にFTPで接続を行います。
FTPソフトはいろいろありますが、私はFileZillaを使用しています。
具体的な方法は以下の記事にまとめています。
※準備中
④.htaccessとindex.phpを編集する
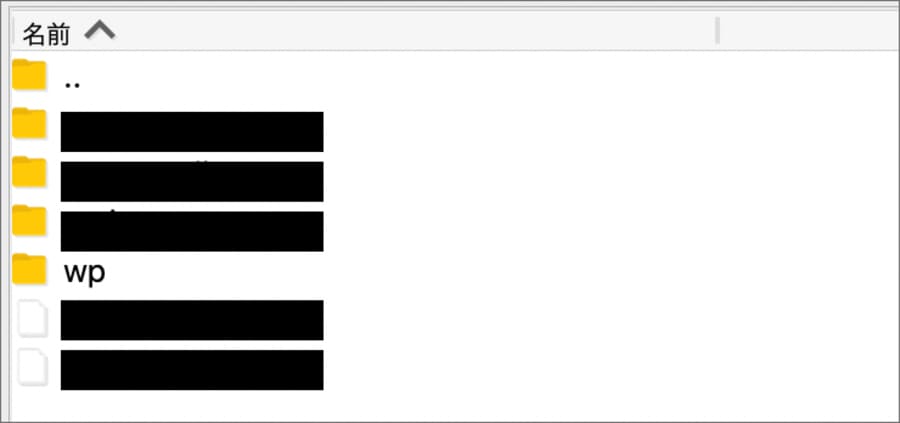
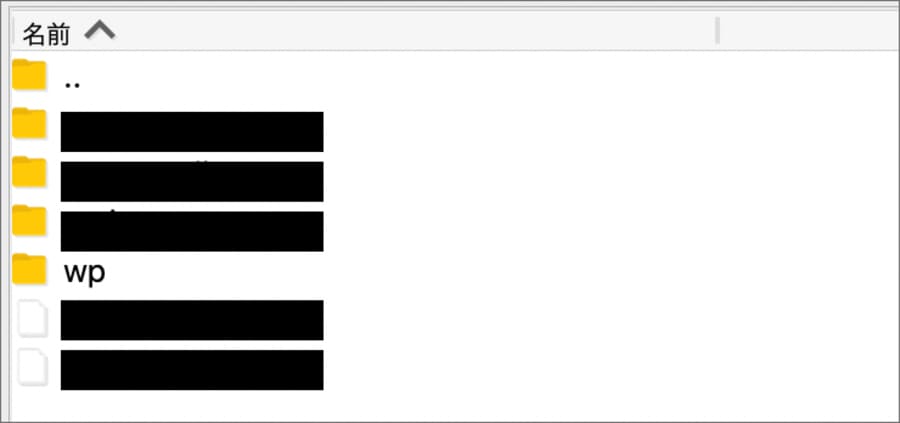
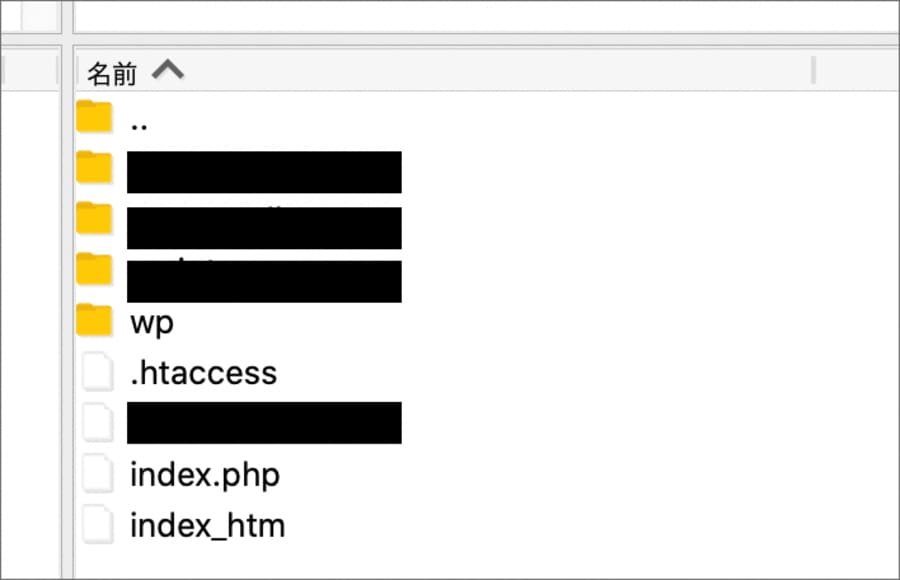
接続したサーバーのディレクトリの「wp」を開きます。
「wp」の部分には自分で指定したディレクトリ名が入ります。たとえばWordPressのインストールを「blog」のディレクトリに指定した場合は、以下のキャプチャの「wp」の部分が「blog」になっているはずです。

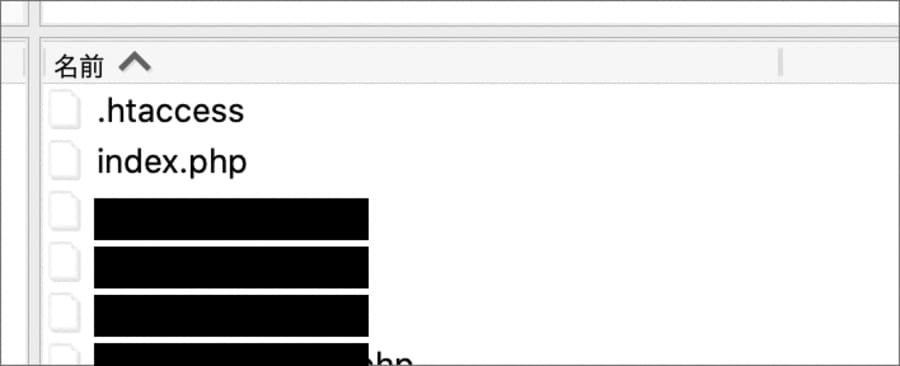
「wp」の中に.htaccessとindex.phpがあるのを確認します。
これが目当てのファイルです。

編集のために、.htaccessとindex.phpを一度ローカル環境にダウンロードします。あくまでダウンロードです。.htaccessとindex.phpは削除せずそのまま置いておきます。
まずは「index.php」から修正します。「index.php」をエディターで開きます。エディターはいろいろありますが、私はVisual Studio Codeを使っています。
ほかにも「秀丸」や「Sublime Text」でも問題ありません。
ただ、メモ帳やMicrosoft Office wordなどはおすすめしません。
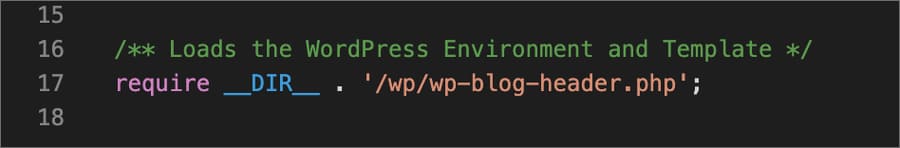
「index.php」を開いて16行目くらいに以下の記述があります。
/** Loads the WordPress Environment and Template */ require __DIR__ . '/wp-blog-header.php';

「/wp-blog-header.php」の部分を「/wp/wp-blog-header.php」に修正します。「/wp」を足す形です。「index.php」の修正はこれでOKです。修正が完了した状態は以下です。
require __DIR__ . '/wp/wp-blog-header.php';

続いて、「.htaccess」を開きます。
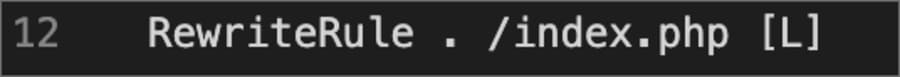
12行目くらいに以下の記述があります。
RewriteRule . /wp/index.php [L]

この記述から「/wp」を削除します。
最終的に以下の形になればOKです。

これで「.htaccess」と「index.php」の2つの修正が完了しました。
⑤.htaccessとindex.phpを一つ上の階層にアップロードする
続いて、編集した2つのファイルをサーバーにアップロードします。アップロードする場所には注意が必要です。もともと「.htaccess」と「index.php」が存在したディレクトリよりも一つ上の階層にアップロードを行います。
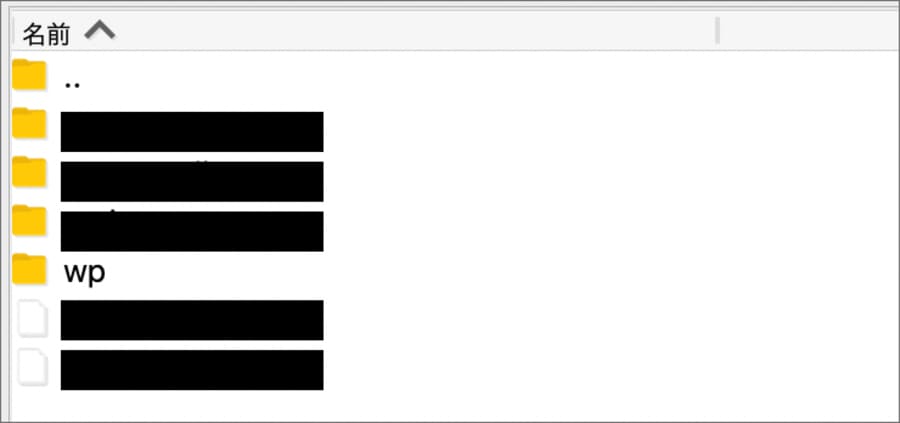
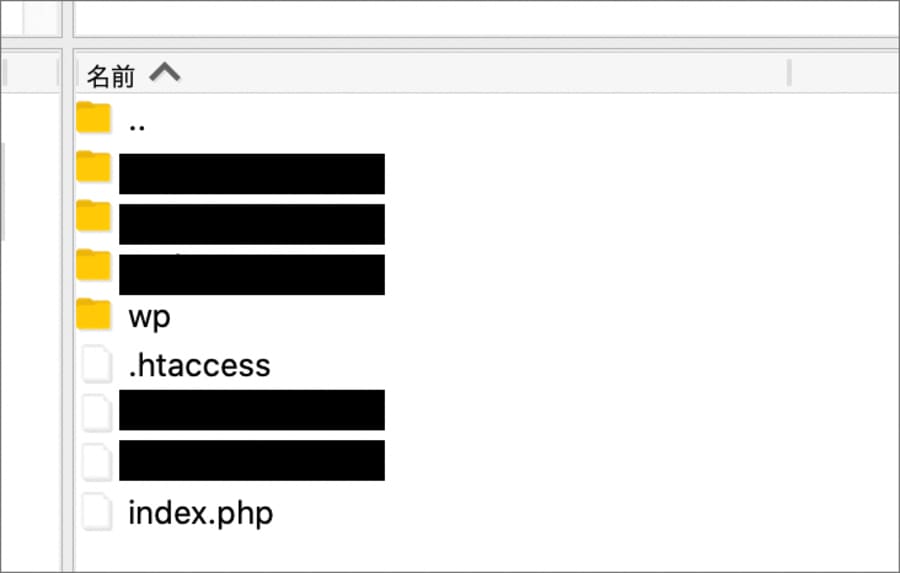
今回の例で言うと、「wp」のフォルダと同じ階層にアップロードをします。以下のキャプチャの階層ですね。

アップロードした状態は以下です。

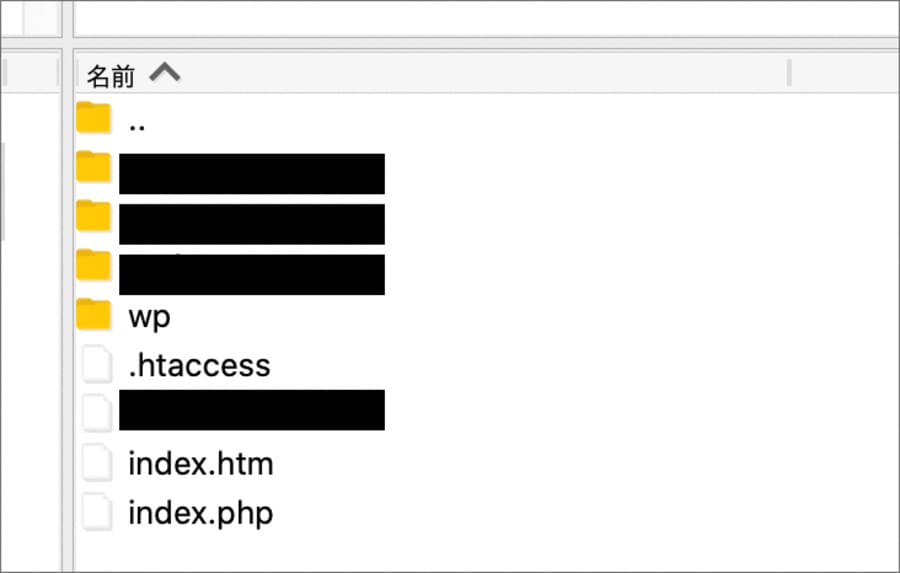
最後にもうひとつ。この「wp」の階層には「index.htm」というファイルがあるのですが、ファイル名を「index_htm」に変更します。
変更する前のキャプチャが以下。

変更した前のキャプチャは以下。

これですべての工程が完了しました。
なお、もともと存在した「.htaccess」と「index.php」は削除せずにそのまま置いておきます。
サイトの表示を確認する
最後にサイトの表示を確認します。「https://●●●.co.jp/wp」のようにサブディレクトリがついていたアドレスが、「https://●●●.co.jp」のようになっていたらOKです。

無事、「https://●●●.co.jp」になっていました。
これですべてが完了です。
サイトにBasic認証をかけたい場合
構築中のウェブサイトにベーシック認証(アクセス制限)を設定したい場合があると思います。
今回の私もそうでした。WordPressをインストールしてURLを修正しても、他にメンテナンス項目があったので、当面の間はベーシック認証(アクセス制限)を設定する必要があったのです。
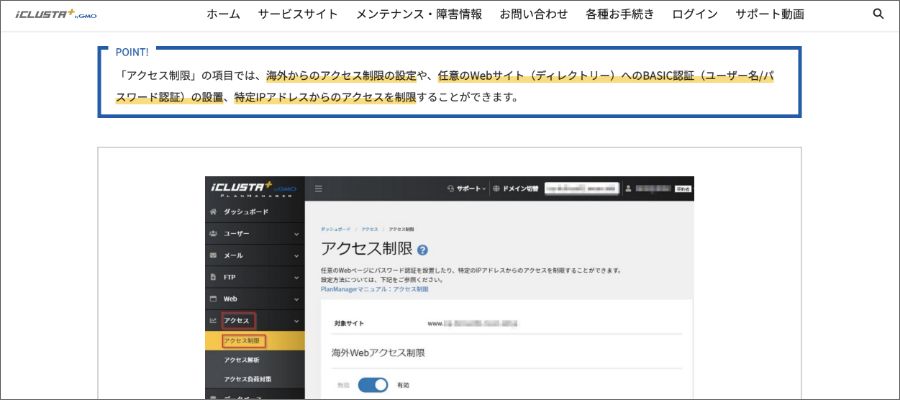
iclusta(PlanManager)では、.htaccessを編集しなくても管理画面からベーシック認証をかける機能があります。詳しくは以下の公式ヘルプをご覧ください。

公式マニュアルを見ながら、

ベーシック認証をしよう〜
と思って操作したのですが、何度やってもエラーで設定ができませんでした。キャプチャを撮り忘れたのですが「.htaccessが編集された可能性があります」といったメッセージが表示され、設定が完了しなかったのです。
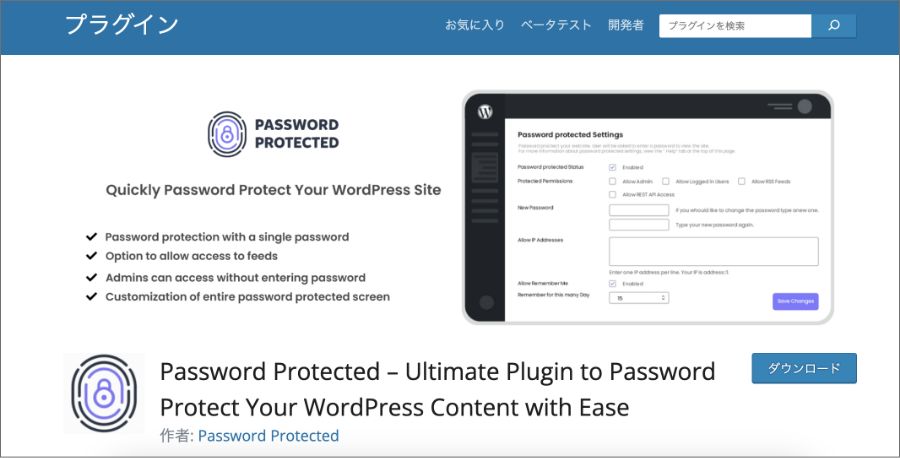
思い当たる節といえば、サイトのURLをルートディレクトリに修正するために.htaccessを触ったこと。その影響で管理画面からの操作ができなくなっていた可能性があります。解決策は「.htaccessを直接編集する」ですが、あまり触りたくなかったので、「Password Protected」というプラグインを使用しました。

Password Protectedはサイトの閲覧にパスワードを設定することができるWordPressのプラグインです。 ベーシック認証の代わりとして導入しました。.htaccessを編集することなく導入ができるので便利です。詳しくは以下の記事で解説しています。
※準備中
今回参考にさせてもらったサイト
今回、iclusta(PlanManager)でWordPressサイトのURLをルートディレクトリに変更するにあたり、以下のサイトを大いに参考にさせていただきました。

ありがとうございました!
まとめ
この記事のポイントをまとめます。
iclusta(PlanManager)で、WordPressのサイトのURLをルートディレクトリに変更する手順は以下です。
なお、上記の作業を行うと、iclusta(PlanManager)の管理画面からベーシック認証の設定ができなくなる可能性があります。解決策は次の通りです。
今回の記事はここまでです。