ショップサーブ(shopserve)の商品詳細ページにスライダーを導入したい。管理画面かコードのカスタマイズで実現可能かを知りたい。
こんなことを考えている方へ。
この記事のポイントはこちらです。
・商品画像の部分にスライダーを導入することはできない
・しかし、画像の下の「商品紹介文」エリアにはスライダーを導入できる(要コーディング)
・トップのファーストビューにスライダーを入れたいだけなら、スライダー標準搭載のテンプレートがある
この記事を書いている私は大阪在住のフリーランスです。
東証一部のEC企業で5年勤務した後、フリーランスに転向しました。現在はウェブサイトを作ったり、ECサイトを作ったり、サイト分析をしたり、ブログを書いたりして生活しています。
先日こんなツイートをしました。
この記事では上記のツイートを掘り下げます。
ショップサーブで商品詳細にスライダーを入れたい
仕事でショップサーブをカスタマイズする機会がありました。
ショップサーブとは株式会社Eストアーが提供するSaaS型ECサイト構築システムです。
ECサイト構築から成功までを完全サポート。サイト構築、集客、決済などECサイト運営に必要な機能が全て標準装備されたオールインワンサービス「ショップサーブ」。
※ショップサーブの詳しい説明はこちら(公式サイト)
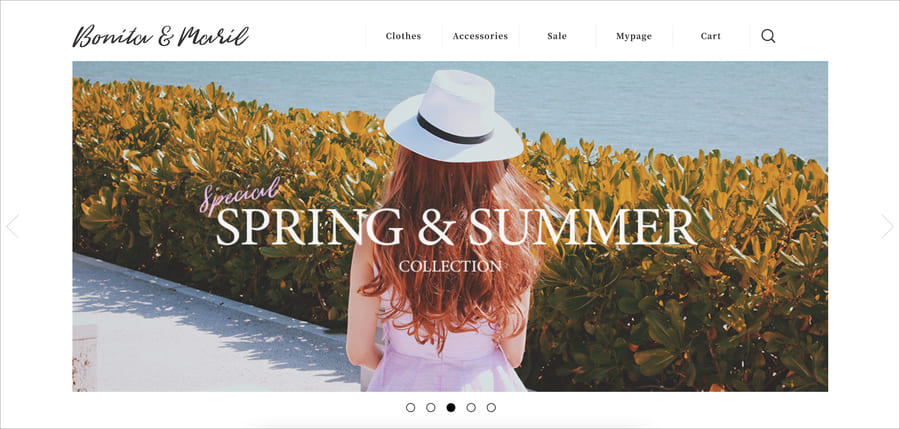
導入したい商品詳細のスライダーというのはこういったものです。

画像端の矢印をタップ(PCならクリック)で、前後の画像に移動できる仕組みです。最近では一般的になってきました。
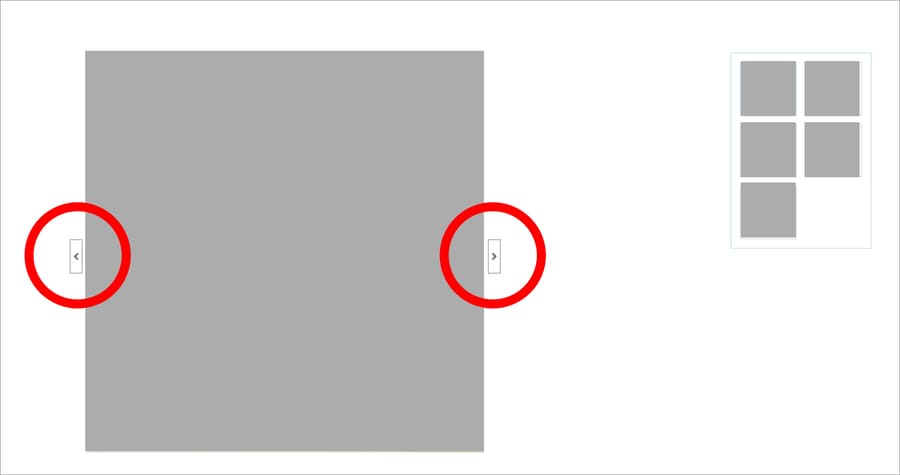
一方、デフォルトのショップサーブの商品詳細ページはこちら。

画像スライダーは搭載されていません。
画像を切り替えたいときは、下のサムネイルをクリックします。すると表示される画像が変わります。
メインの画像(大きく表示されている画像)をクリックするとモーダル画面が開きます。このモーダルの中には画像スライダーが搭載されています。

やりたいことは、モーダルを開いてからではなく、初期の状態から画像スライダーを設定することです。
ただ、できないとサポートから連絡を受けました。
商品画像部分にスライダーを入れることはできない
結論、商品画像にスライダーを設定することはできないそうです。
サポートに問い合わせをしたら、丁寧にお返事をいただきました。
私のサポートとのやりとりを掲載します。
【件名】
商品詳細ページの商品画像にスライダー機能をつけたい
【内容】
商品詳細ページの画像にスライダーを設定したいと思っています。
管理画面からの設定やカスタマイズで実装可能でしょうか?
サポートの範囲内で方法をご教示頂けますと幸いです。
※商品詳細ページにスライダーの例
お手数おかけいたしますが、どうぞよろしくお願いいたします。
平素よりショップサーブをご利用いただき、誠にありがとうございます。
下記のお問い合わせについて、ご回答申し上げます。
> 商品詳細ページの画像にスライダーを設定したいと思っています。
> 管理画面からの設定やカスタマイズで実装可能でしょうか?
> サポートの範囲内で方法をご教示頂けますと幸いです。
ご回答:
大変恐縮ではございますが、商品詳細ページの商品画像を
スライドさせる機能のご用意がございません。
ご希望に沿った設定が適わず、心苦しい限りではございますが、
何卒ご容赦賜りますようお願いいたします。
なお、商品紹介文の欄はHTMLの記述が可能でございますため、
スライドショーの記述をご設置のうえ、画像をスライドさせることは
可能かと存じます。
ご不明な点やご質問などございましたら、お気軽にご連絡ください。
今後とも、よろしくお願い申し上げます。
商品紹介文のエリアにスライダーを入れることは可能
サポートの方曰く、商品画像にスライダー設定はできないが商品紹介文のエリアは可能とのこと。
なお、商品紹介文の欄はHTMLの記述が可能でございますため、
スライドショーの記述をご設置のうえ、画像をスライドさせることは
可能かと存じます。
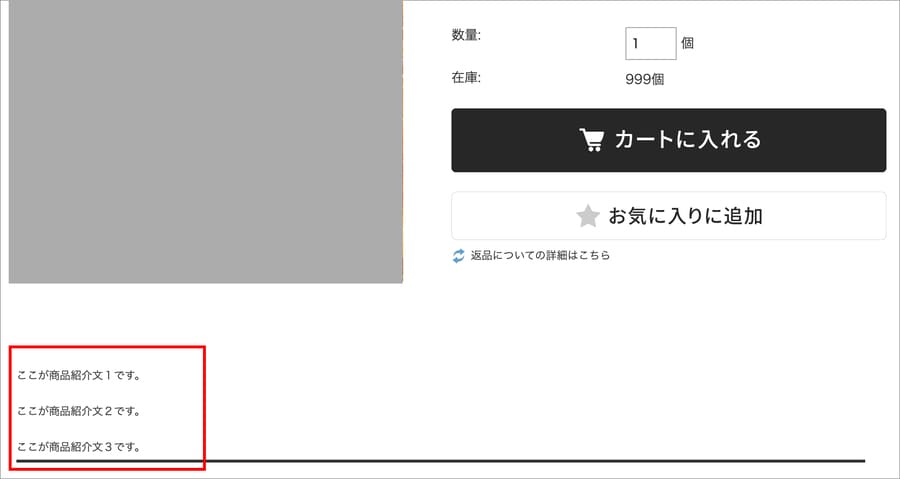
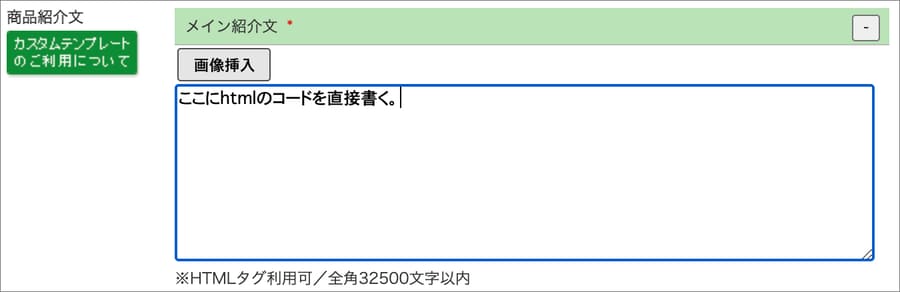
商品紹介文の欄とは以下のことです。

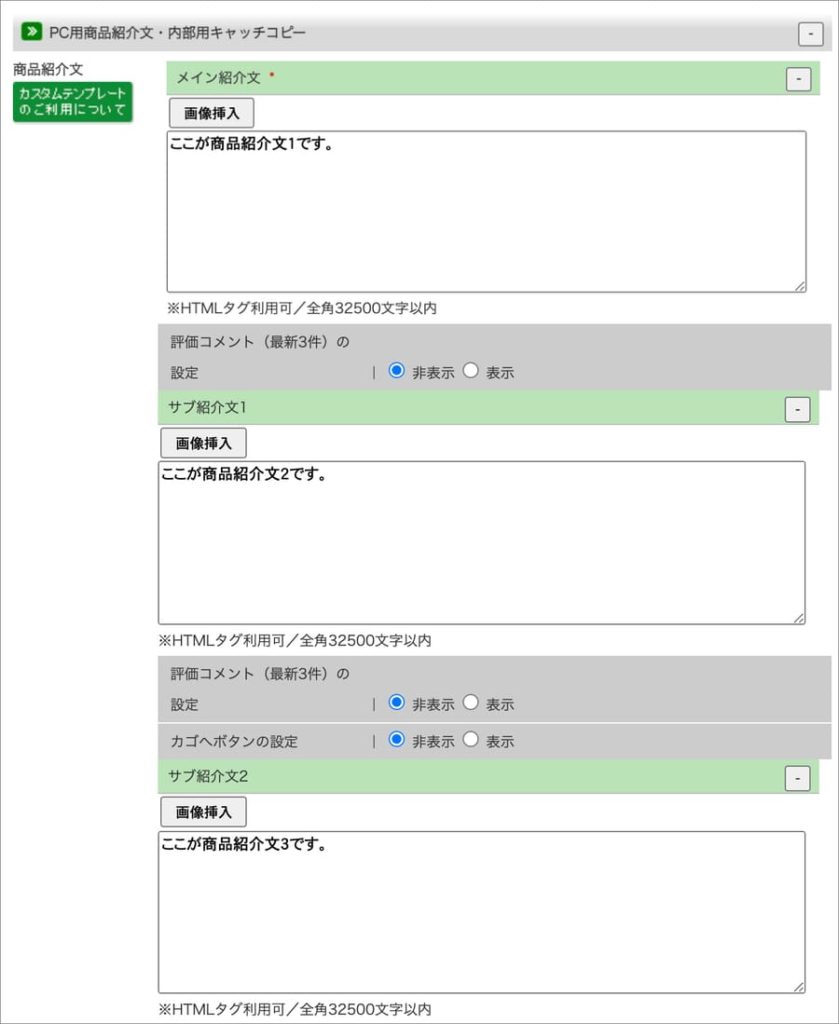
商品画像、カートボタンの下に存在するエリアが「商品紹介文」になります。ここは3つに分かれています。上から順番に「メイン紹介文」「サブ紹介文1」「サブ紹介文2」です。

このエリアにはhtmlのコードを書くことができます。全角で32,500文字まで書けるので十分なボリュームがあります。
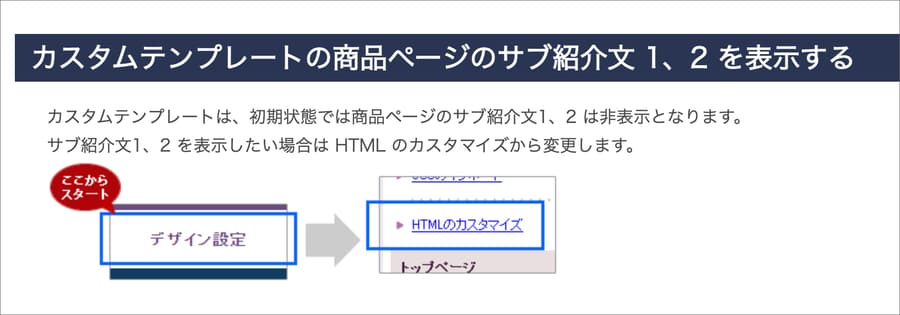
ちなみに「サブ紹介文1」「サブ紹介文2」は「カスタムテンプレート」を使っているとデフォルトでは表示されません。
ショップサーブでテンプレートを選ぶ際、大体カスタムテンプレートを選ぶと思うので、そのままでは使えないことになります。
商品紹介文の入力欄付近に「カスタムテンプレートのご利用について」というボタンがあります。

ここをクリックするとヘルプページに繋がるのですが、そこに「サブ紹介文1」「サブ紹介文2」を表示させる方法が掲載されています。

ショップサーブでスライダーを使う方法
正直、「メイン紹介文」「サブ紹介文1」「サブ紹介文2」の場所にスライダーを入れることはないと思います。
UI的にどうなの?という話もあるのですが、一番キツいのは商品画像を差し替える際には必ずコードを弄る必要が出てくることです。
管理者がコーディングできる人なら問題ないのですが、そうでない方が運用する場合はハードルが高いです。運用負荷が上がりミスにも繋がります。
とはいえ、もしスライダーを導入するなら・・・ということを考えて方法をメモしておきます。
手順は以下です。
順番に解説します。
スライダーを自作する場合は別ですが、多くの場合はスライダープラグインを使用すると思います。有名なのは「swiper.js」か「slick」でしょうか。私は「swiper.js」をよく使っています。
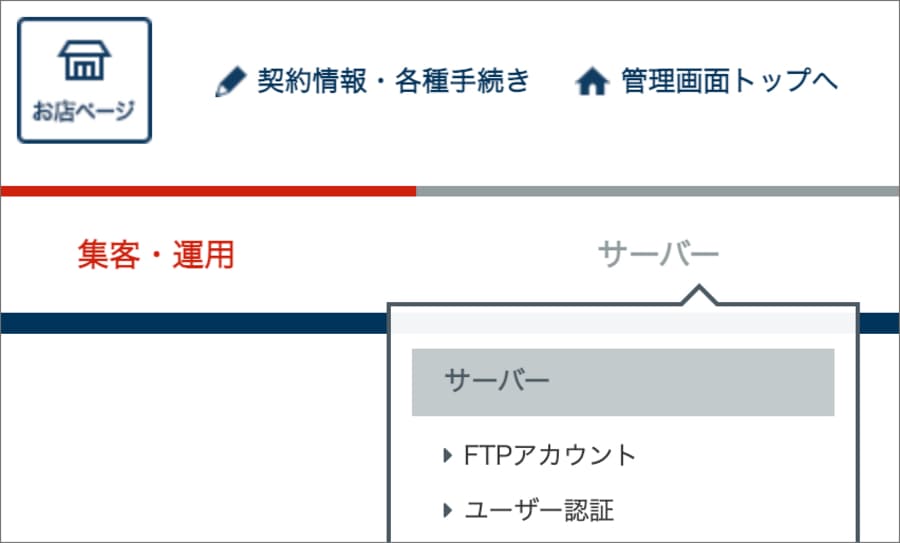
ショップサーブはFTPが使えるので、プラグインの動作に必要なファイルを任意のディレクトリにアップロードします。ただCDNを利用するなら不要です。
FTPの設定は管理画面から可能です。アカウントの作成や権限のコントロールもできます。
「docs」というディレクトリの配下に自由にファイルを設置できます。たとえば「docs/aseets/js」といった感じで作ればいいですね。

次にアップロードしたjsファイルを読み込みます。ショップサーブの管理画面からheadタグの編集ができるので、ここにjs読み込みの記述を書きます。

つづいて「メイン紹介文」「サブ紹介文1」「サブ紹介文2」のエリアにコードを書きます。管理画面上で直接htmlコードを書きます。

ここまでくれば、少なくともスライダーとして機能しているはずです。最後にcssでスタイルを調整します。
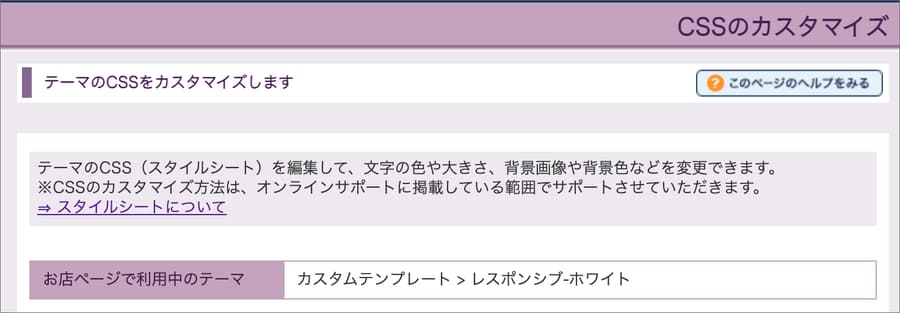
cssの調整も管理画面から行うことができます。

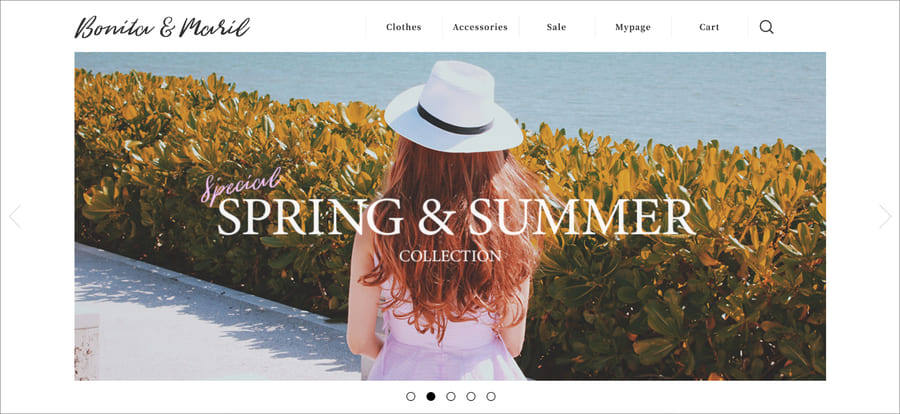
スライダーが標準搭載されているテンプレートもある(トップページのファーストビュー部分)
ショップサーブで選べるテンプレートの中に「レスポンシブデザイン対応テーマ(上級者向け)」というものがあります。
このテーマには、サイトTOPのファーストビューにスライダーが標準搭載しています。

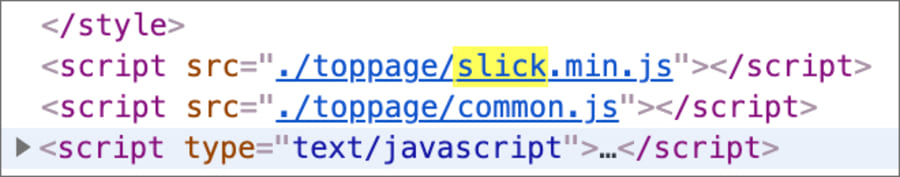
コードを見る感じ「slick.js」を使っているようです。

ファーストビューにスライダーを入れたい場合はこちらのテーマを利用すれば良いです。自分でコーディングする手間が省けます。
参考:ネットショップの勉強におすすめな本
ネットショップ(ECサイト)に関わっていると、日々多くの壁にぶつかります。自分でショップを運用している場合もそうですし、他社のECサイトのコンサルをやっている場合もそうです。集客、広告施策、導線設計、サイト分析、顧客育成...etc。課題は山積みです。ある程度の経験を積むと解決できることも多いですが、駆け出し期には不安が多いもの。
なので、手元に一冊、”ECのイロハ”がわかる本を置いておくと良いです。ただ、ECは変化のスピードが早いので、なるべく最近出版された本がおすすめです。
たとえば以下など。
まとめ
この記事のポイントをまとめます。
・商品画像の部分にスライダーを導入することはできない
・しかし、画像の下の「商品紹介文」エリアにはスライダーを導入できる(要コーディング)
・トップのファーストビューにスライダーを入れたいだけなら、スライダー標準搭載のテンプレートがある
ショップサーブのサポートの方は終始丁寧でした。
私の問い合わせに対応してくださり、本当にありがとうございました。
今回の記事はここまです。