
Shopifyで作ったECサイトに商品レビュー機能を導入したい。
具体的な方法を教えて欲しい。
こんなことを考えている人はいませんか?
この記事を読むことで以下が分かります。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
Shopifyで作ったECサイトに商品レビュー機能を導入する方法
ECサイトにおいて商品レビュー機能は重要です。
商品やサイトの信頼性を担保してくれますし、CVR(コンバージョンレート)の向上、返品率軽減が期待できます。また、お客様の声は商品改善の宝庫です。
Shopifyでは「Product Reviews」という無料のアプリを使って、商品レビューの機能を簡単に導入することができます。
導入手順は以下。
順番に解説していきます。
「Product Reviews」をインストールする
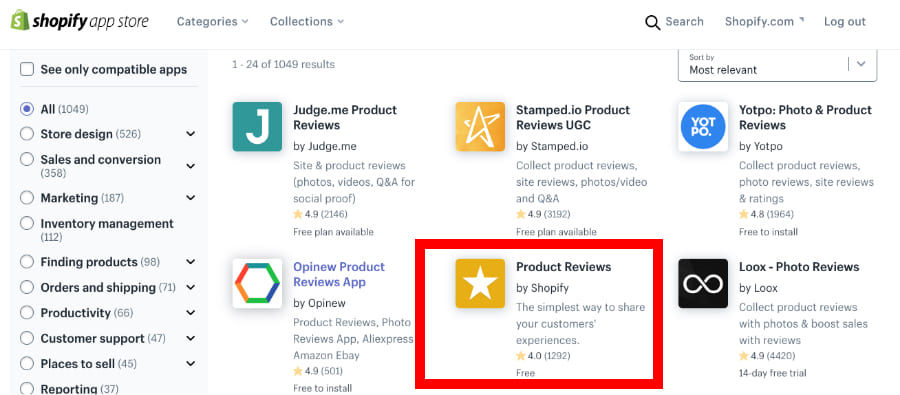
まずは「Shopifyのアプリストア」にアクセスし、「Product Reviews」で検索をかけます。

何件かHITするのですが、赤で囲んだアプリが「Product Reviews」です。これをクリックします。

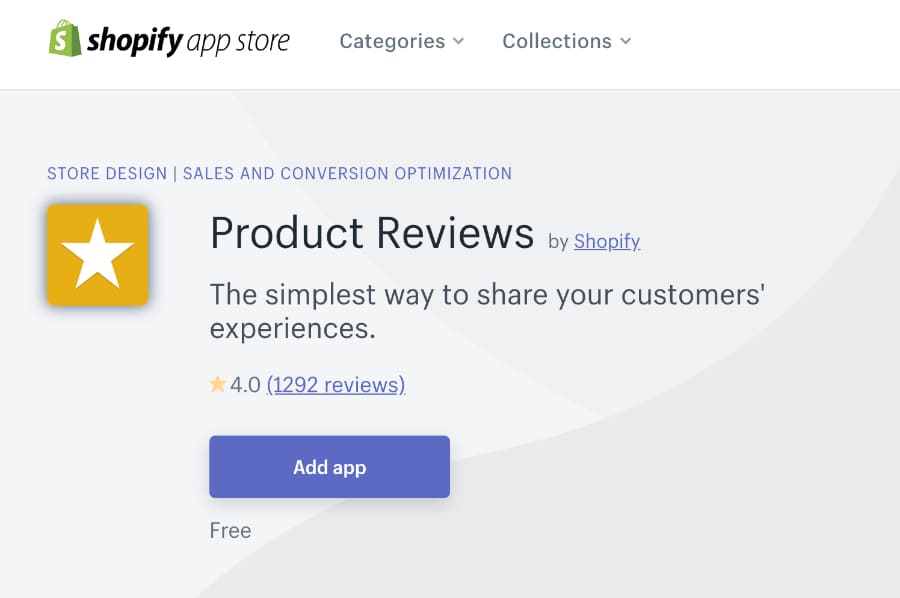
アプリの紹介ページに移動するので、「Add app」をクリックします。
アプリの利用は無料です。

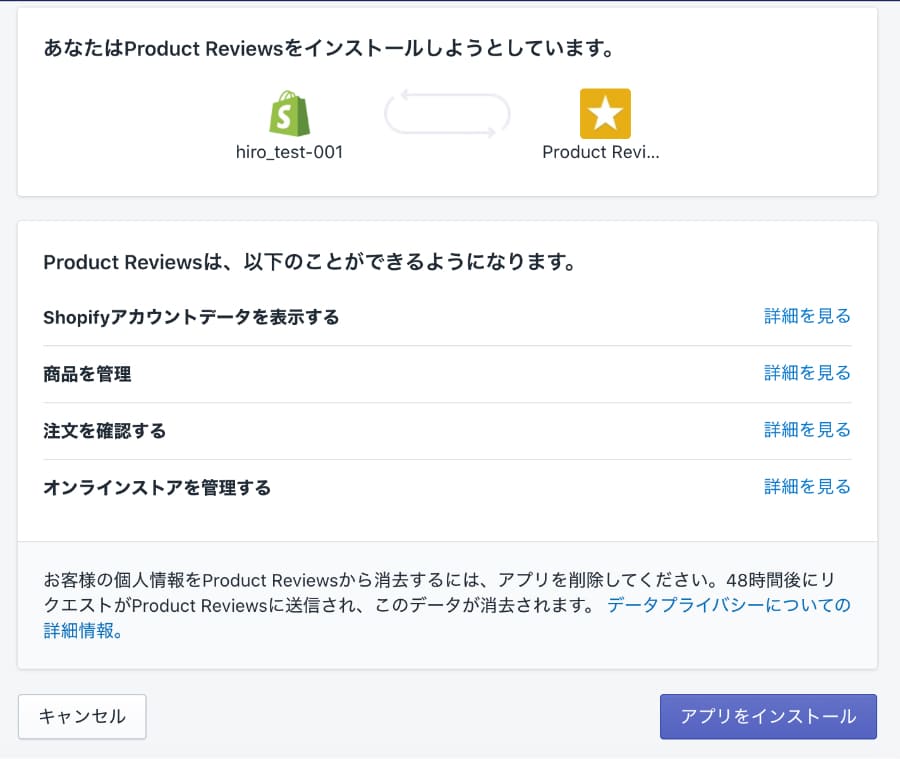
インストールページへと移るので「アプリをインストール」をクリックします。もし、自分のサイトにまだログインをしていない場合は、一度ログインページが表示されます。

インストールはこれで完了です。
このあとはテーマファイル(Liquidファイル)を編集して、レビューエリアを商品詳細ページに表示させます。
テーマファイルを編集する
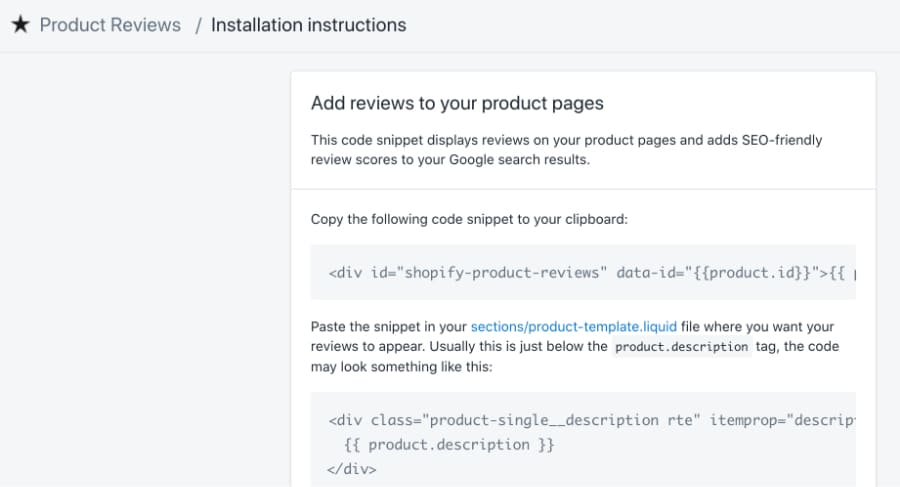
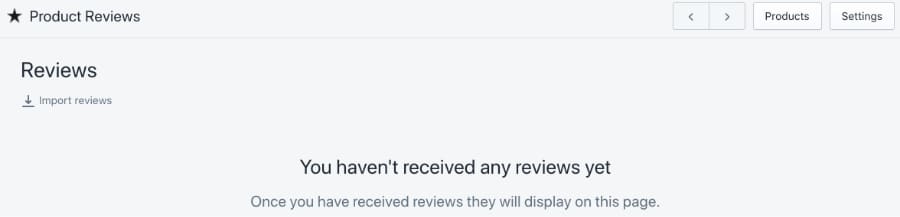
インストールが完了すると以下の画面が表示されます。

ここには、レビューエリアを表示させるための手順が書かれています。アプリをインストールしただけでは駄目で設定が必要なのですね。
アプリは日本語対応していないため、すべてが英語表記です。書かれている内容は「テーマファイルを編集してくださいね」的なことです。
公式ヘルプにも解説があります。
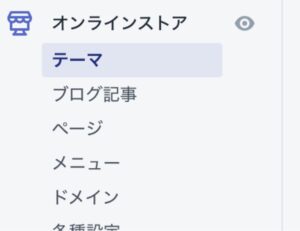
では、設定を進めていきます。まずは管理画面から オンラインストア>テーマ を選択します。

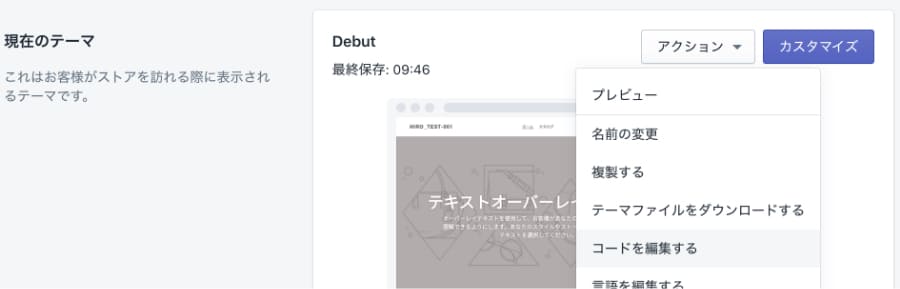
続いて アクション>コードを編集する を選択します。

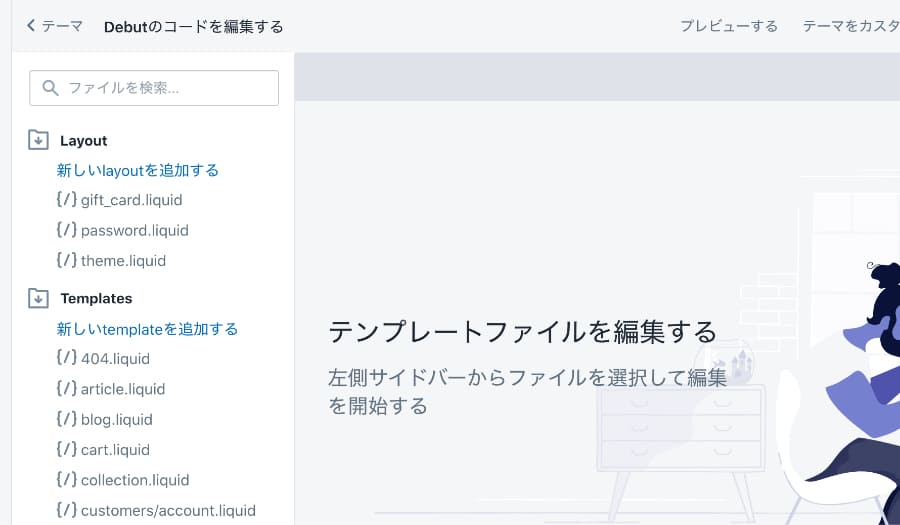
すると、以下のような「テンプレートファイルを編集する」という画面に変わります。

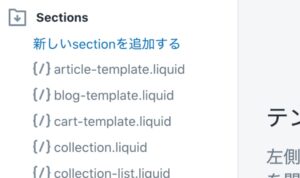
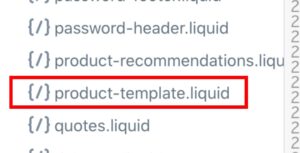
左にあるサイドメニューの中にある「Sections」を開きます。

その中にある「product-template.liquid」を開きます。

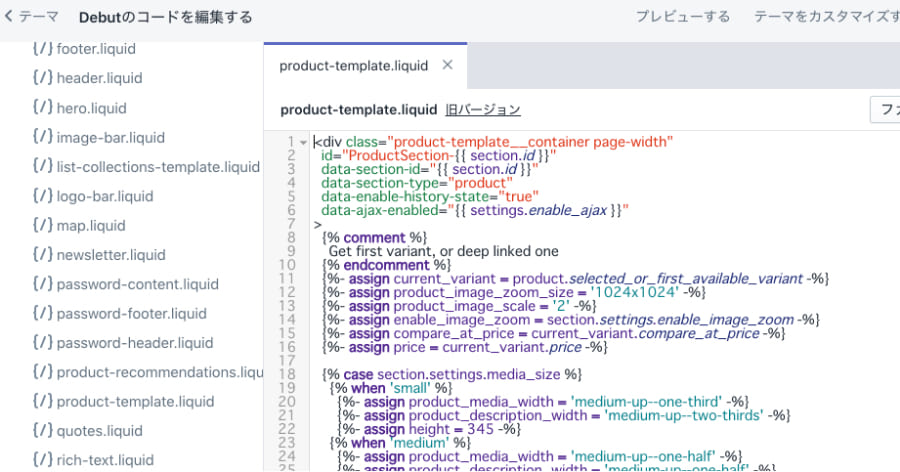
以下のように、コードがたくさん書かれた画面が表示されると思います。

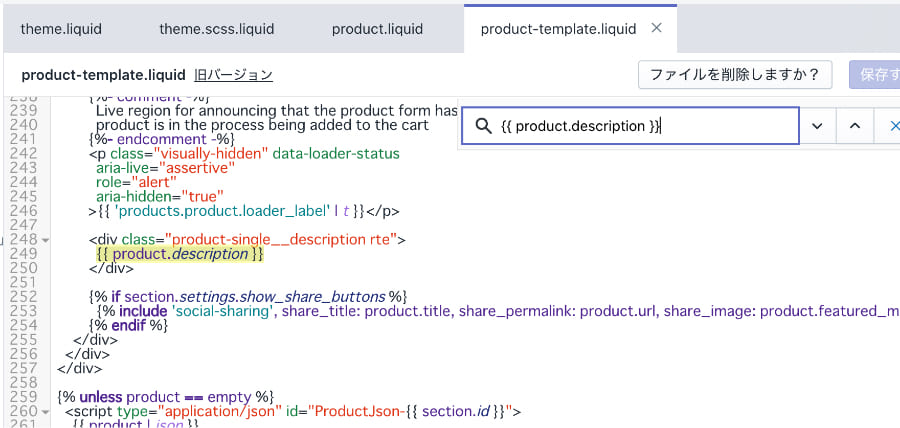
この画面で検索(ctl+F)バーを開き、 {{ product.description }} を検索します。すると、以下のように検索がHITします。

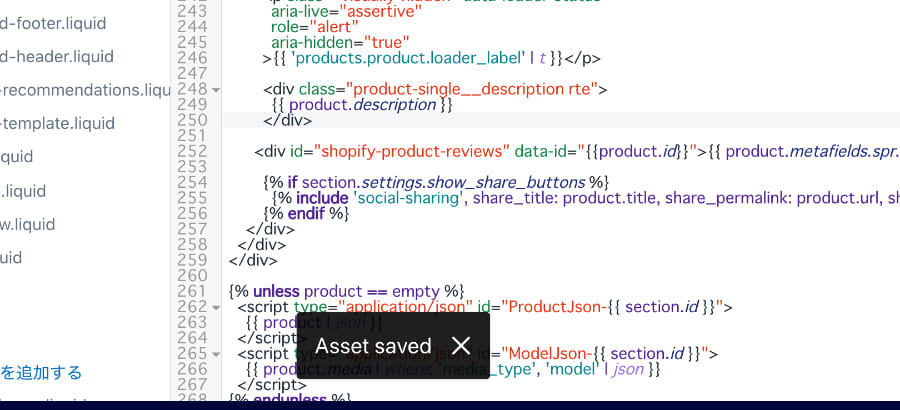
この {{ product.description }} の下にある「</div>」の下に、以下のコードを貼り付けます。
<div id="shopify-product-reviews" data-id="{{product.id}}">
{{ product.metafields.spr.reviews }}
</div>
貼り付けた状態がこちら。

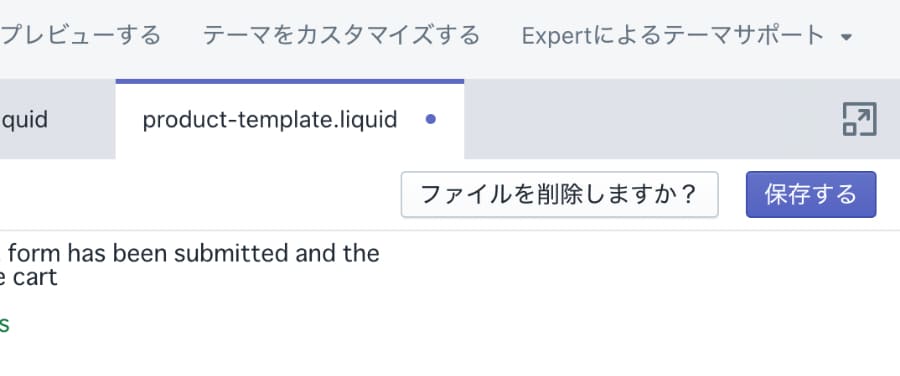
最後に「保存する」を押します。

「Asset saved」と表示されれば終了です。
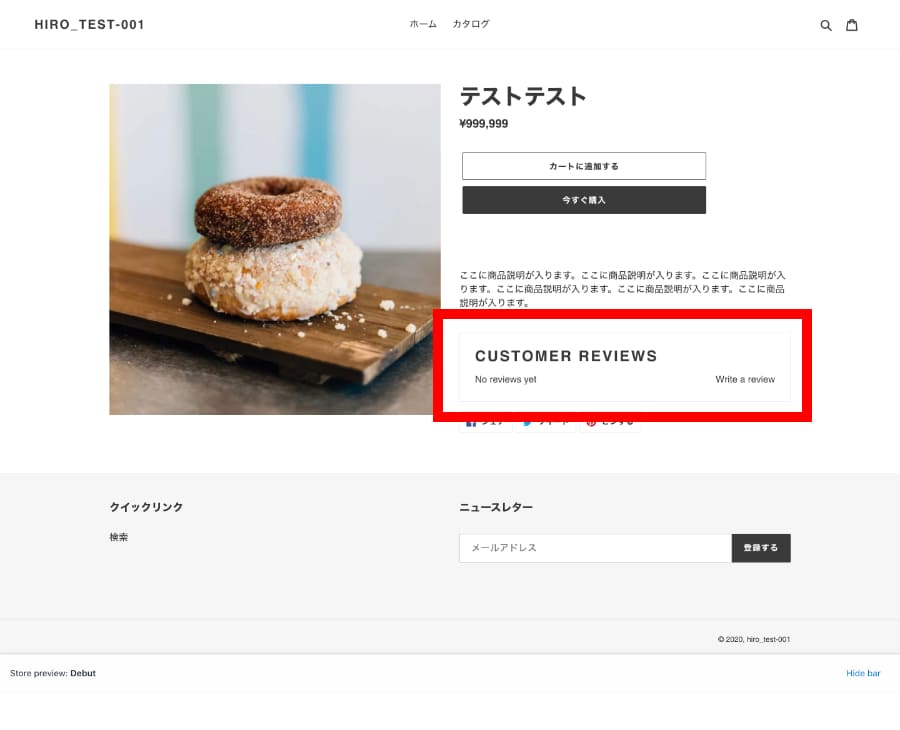
これで商品ページにレビューエリアが表示されるようになりました。

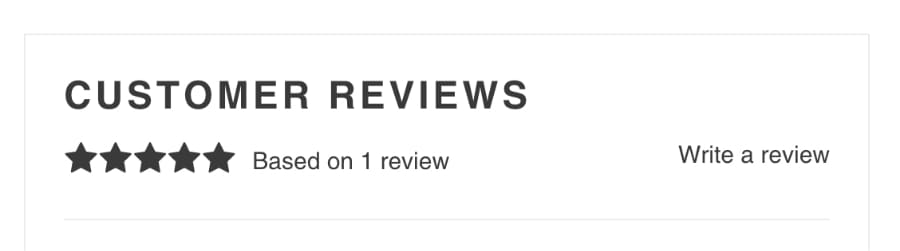
実際に商品ページを見てみると、商品説明のエリアに下に「CUSTOMER REVIEWS」という商品レビューのエリアが表示されていることがわかります。

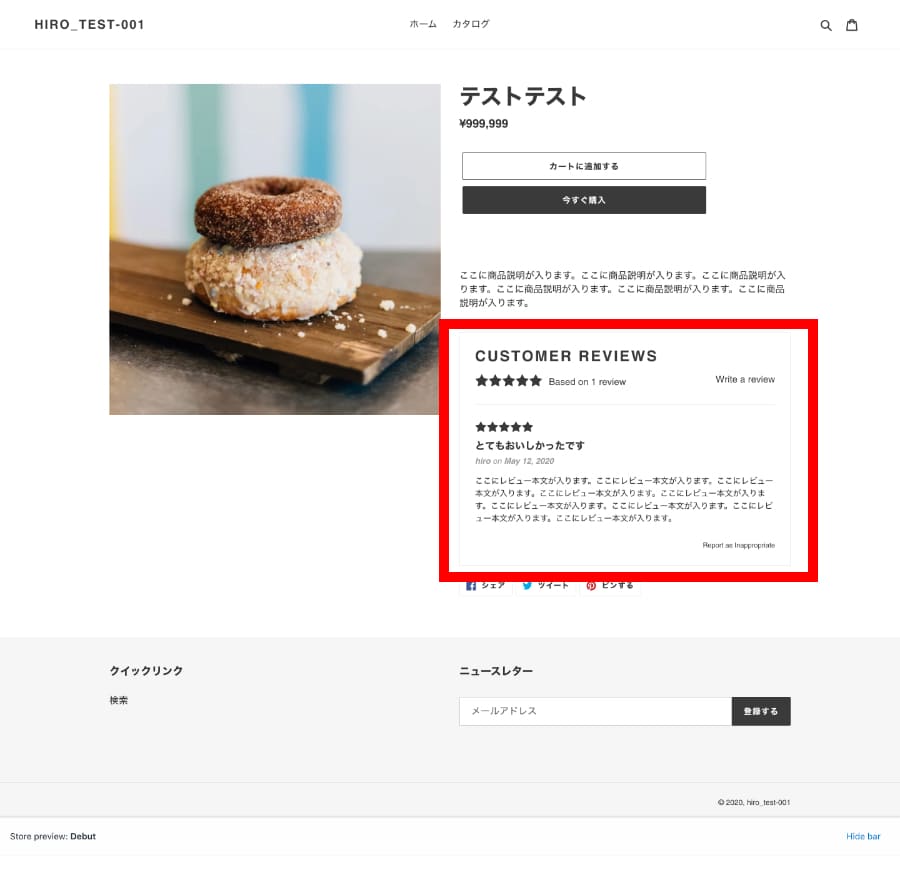
「Write a review」を押して、試しにレビューを書いてみました。
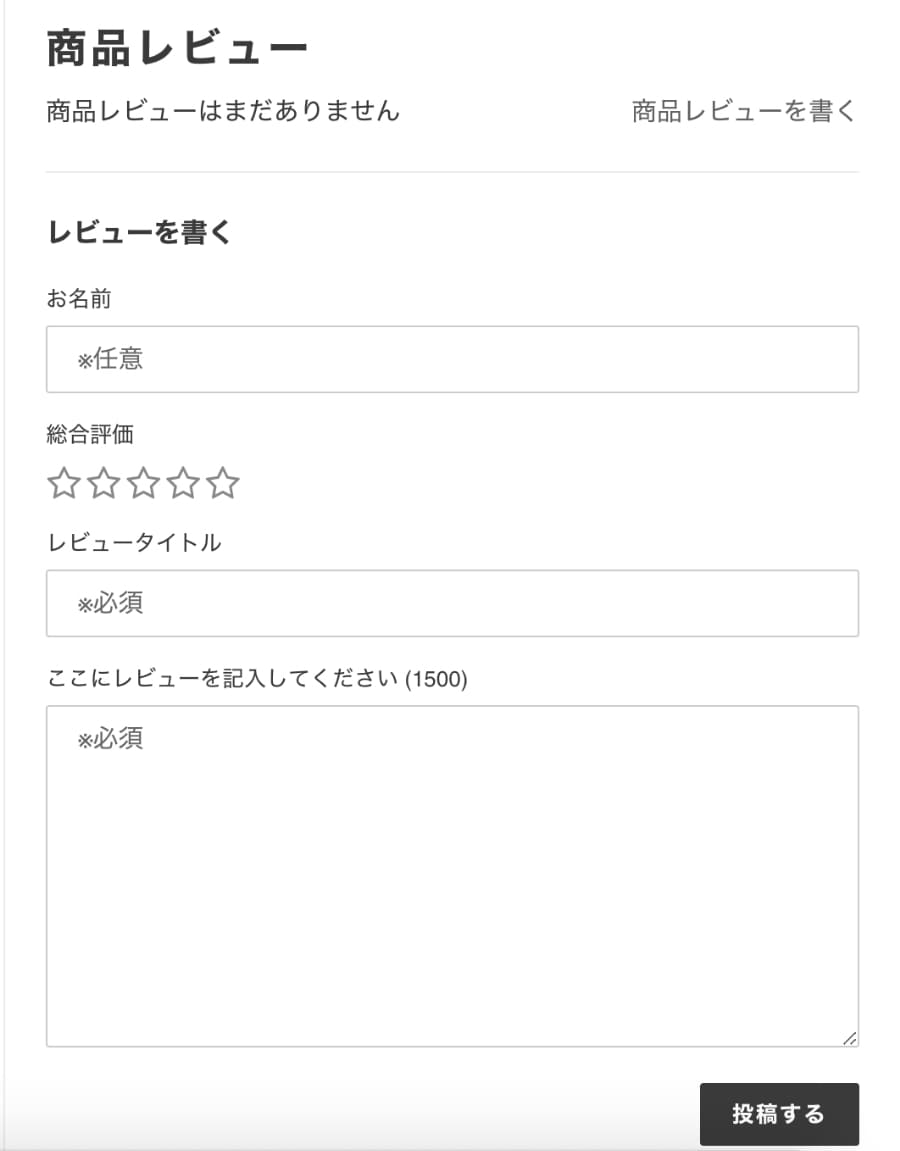
以下のように表示されます。

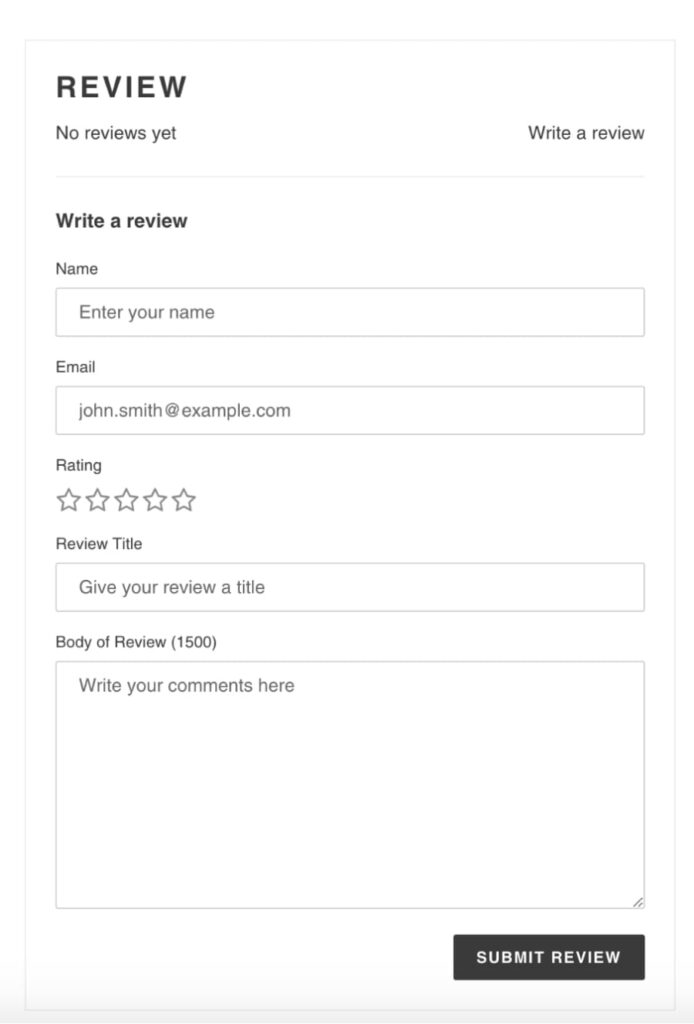
ただ、このままではレビュー投稿フォームやフロントでの表示が英語です。
次はこれを日本語化していきます。
Product Reviewsの日本語対応を行う
「Product Reviews」をインストールしてテーマファイルを編集することで、商品ページにレビュー一覧とレビュー投稿フォームを設置できます。
ですが、このままだと表記が英語なんですよね。
これを日本語に変えていきます。

アプリの管理画面を開く
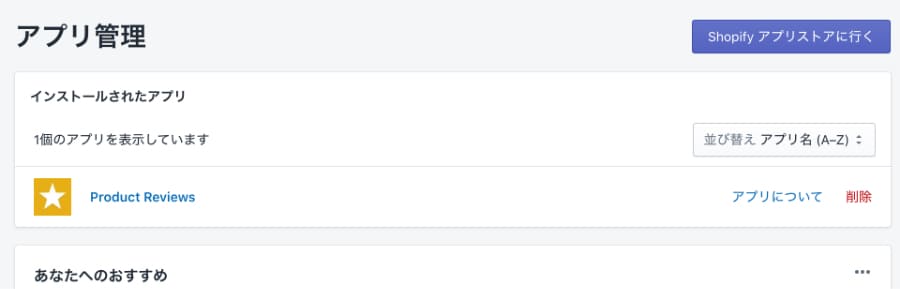
まずは、ダッシュボード>アプリ管理を押下。

インストール済みのアプリ一覧が表示されます。
一覧の中から「Product Reviews」をクリックします。

アプリの設定画面の右上にある「setting」をクリックします。

すると、細かいカスタマイズ画面に移ります。
ここでは、
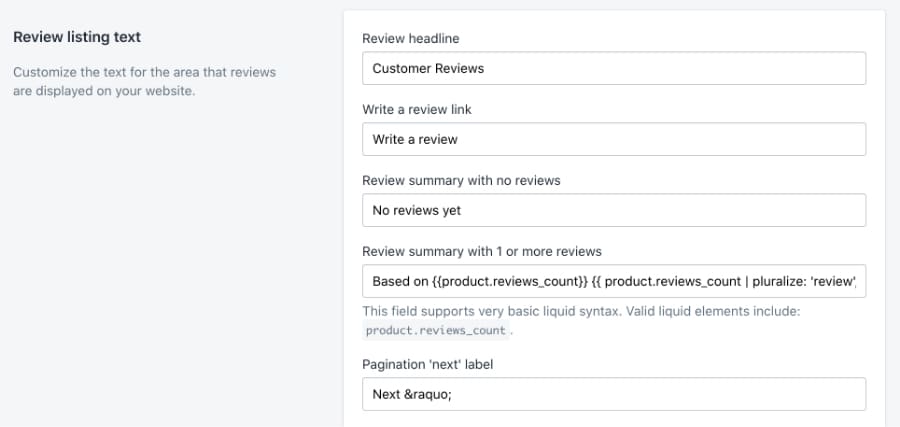
- Review listing text
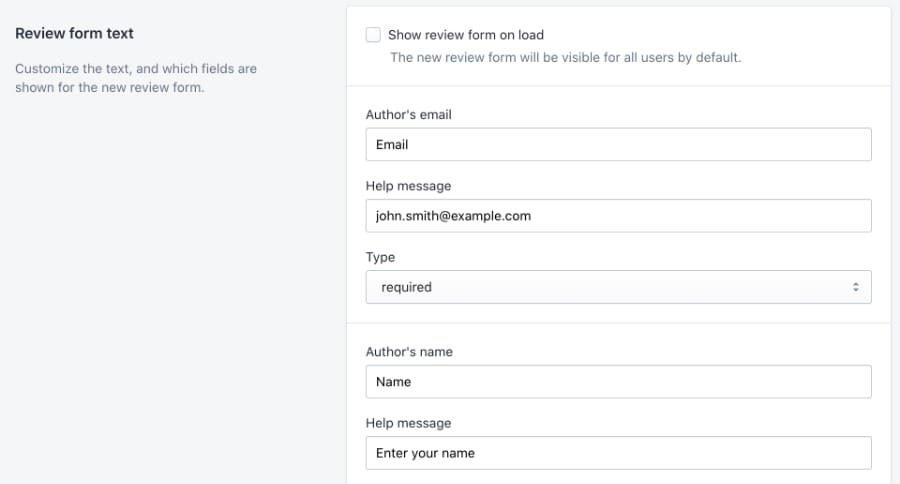
- Review form text
という2つの項目を編集して日本語化を行います。
それぞれの項目の説明は次のとおりです。


たとえば「Review listing text」の「Review headline」にはデフォルトで「Customer Reviews」と入っています。
これは、フロントでは以下のエリアに対応しています。

なので、この部分を「Customer Reviews」から「商品レビュー」に変えると、フロントも以下のように変わります。

このように他のエリアも日本語化をしていきます。
「Review listing text」を日本語に翻訳する
「Review listing text」を日本語に翻訳していきます。
以下はあくまで一例です。
「Review form text」を日本語に翻訳する
「Review form text」を日本語に翻訳していきます。
以下はあくまで一例です。
日本語への翻訳が終わった状態はこちら
- レビュー表示エリア(Review listing text)
- 投稿フォームエリア(Review form text)
の両方の日本語への翻訳が終わると、以下のような表示になります。


レビュースコアバッジを表示させる方法
レビューのスコアバッジというのは以下の★のことを指します。

これを商品一覧ページ(shopifyでは「コレクションページ」と呼ばれます)などに表示させることができます。方法は公式ヘルプをご覧ください。
レビュー機能アプリ「Product Reviews」を更にカスタマイズする方法
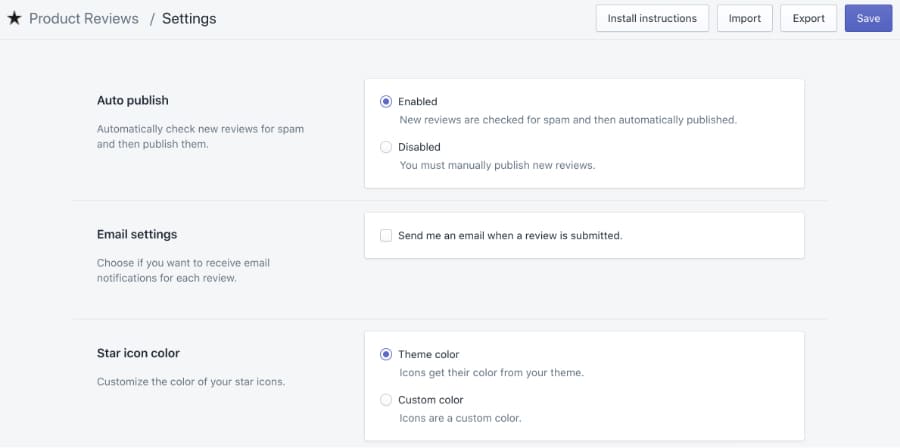
アプリの設定画面では、様々なカスタマイズが可能です。
たとえば「Auto publish」は「Disabled」にして、投稿されたレビューが自動で表示されないようにした方が良いです。
この設定を行うことで、投稿されたレビューの公開が手動になります。
事前に内容をチェックして、公序良俗に反するコメントやお客様にとって有益でないレビューなどがないかを確認できるようになります。

また、五段階評価の★の色も変えることができます。
デフォルトは黒なので、オレンジ・イエロー・ゴールドなどの色にしたいですね。

「Product Reviews」のカスタマイズ方法については、shopify公式ヘルプの以下のページにまとめられています。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
Shopifyでは「Product Reviews」という無料のアプリを使って、商品レビューの機能を簡単に導入することができます。
導入手順は以下です。
Product Reviewsのインストールはこちらです。
関連するShopify公式ヘルプページは以下です。
今回の記事はここまでです。
















