
Shopifyでカスタマイズをしようと思っている。LiquidやCSSを編集してストアフロントのデザインを変えたい。
ただ、カスタマイズの情報が少なくて困っている。公式のリファレンスやLiquidのチートシートがあれば教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
- 【Shopify】Liquidチートシートなどの便利なサイトまとめ
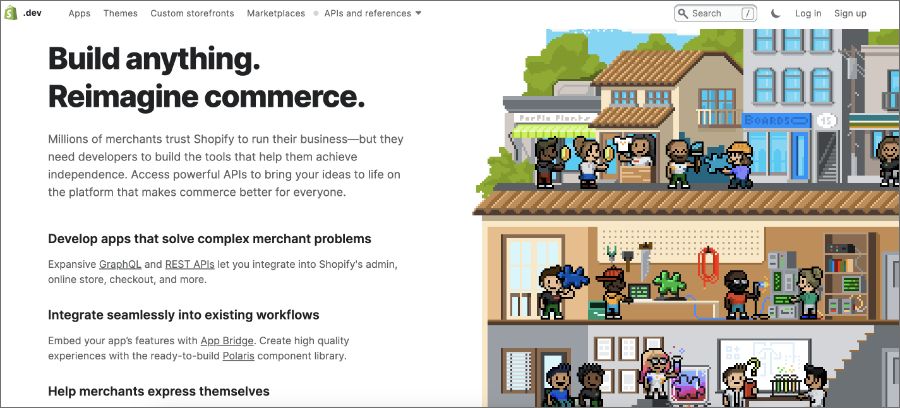
- Shopify Developers Platform—Build. Innovate. Get paid.(開発者向けのリファレンス)
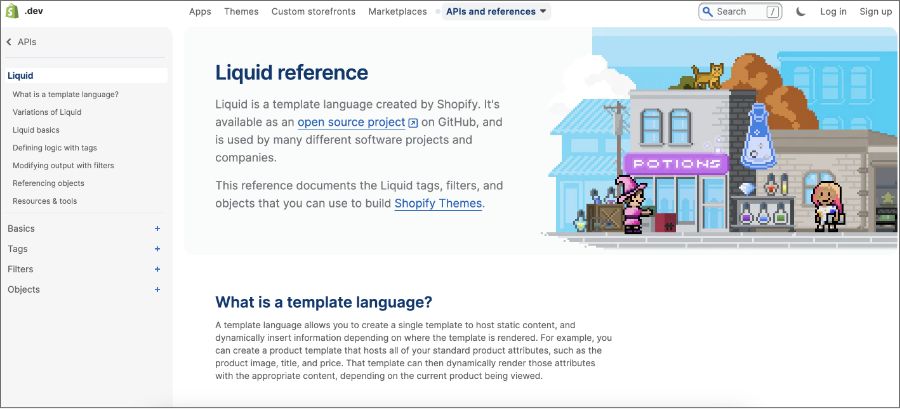
- Liquid reference(Liquidのチートシート①)
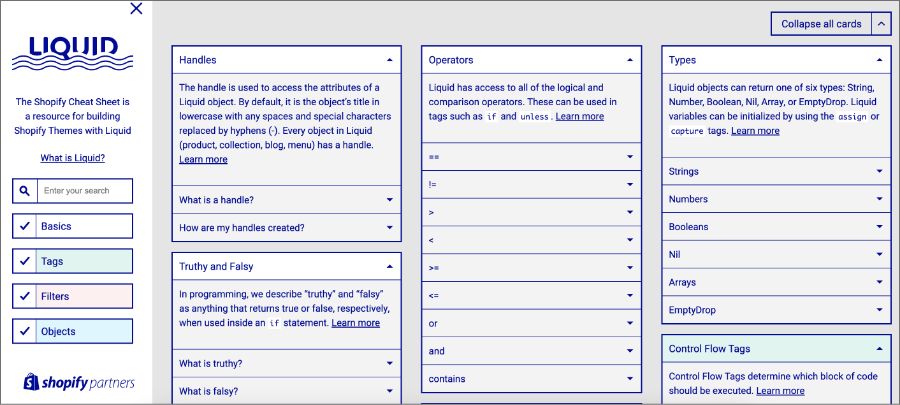
- Shopify Cheat Sheet — A resource for building Shopify Themes with Liquid(Liquidのチートシート②)
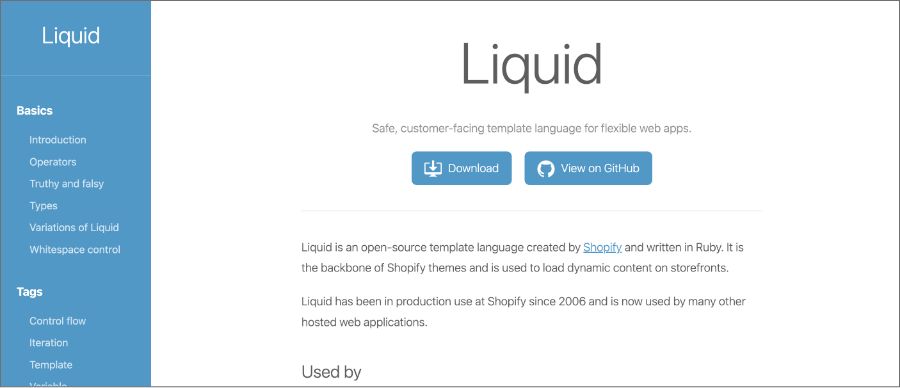
- Liquid template language(Liquidのチートシート③)
- Shopify Cheat Sheet – Liquid variables(チートシート④)
- Shopify公式テーマストア
- Shopify公式ブログ
- Shopify公式のYoutubeチャンネル
- Shopify公式ヘルプセンター
- Shopify公式コミュニティ
- テーマを作った会社の公式ホームページ(例:Pixel Union)
- テーマを作った会社の公式ホームページ(例:ARCHETYPE)
- Shopifyのリファレンスはブラウザ翻訳して読んでいます
- 実案件の中でチートシートをはじめとしたリファレンスをよく見ます
- 参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
- まとめ
【Shopify】Liquidチートシートなどの便利なサイトまとめ
普段、私がShopifyのカスタマイズを行う際によく見るページや参考にしているサイトをまとめました。中でもLiquidチートシートはよく見ます。
https://shopify.dev/
https://shopify.dev/api/liquid
https://www.shopify.com/ca/partners/shopify-cheat-sheet
https://shopify.github.io/liquid/
https://cheat.markdunkley.com/
https://themes.shopify.com/?locale=ja
https://www.shopify.com/jp/blog
https://youtu.be/ph2fW1lcMsg
https://help.shopify.com/ja
https://community.shopify.com/c/shopify-community-japan-jp/ct-p/jp
https://support.pixelunion.net/hc/en-us
https://archetypethemes.co/
Shopify Developers Platform—Build. Innovate. Get paid.(開発者向けのリファレンス)

開発者向けのリファレンスです。Liquidのオブジェクト、変数の説明が充実しています。すべて英語です。読めない人はブラウザの翻訳機能を使いましょう。
Liquid reference(Liquidのチートシート①)

開発者向けリファレンスである「Shopify Developers Platform—Build. Innovate. Get paid.」の中にあるのが、ここで紹介する「Liquid reference」です。
「Basics(基本的な考え方)」「Tags」「Filters」「Objects」などの項目に分かれて説明があります。Liquidの変数を調べたい時によく見るページです。
Shopify Cheat Sheet — A resource for building Shopify Themes with Liquid(Liquidのチートシート②)

サイト名通り、Liquidのチートシートです。「年月日の日本形式での表示ってどう記述するんだっけ?」「商品名ってどうやって出力するんだっけ?」といったときに活躍します。
Liquid template language(Liquidのチートシート③)

このサイトもLiquidのチートシートです。Liquidの変数はすべて覚える必要はありません。必要な時に調べればOKです。私の場合は、頻繁に使うものはNotonとかBoost NoteとかGoogle Keepにまとめています。
Shopify Cheat Sheet – Liquid variables(チートシート④)

海外のShopifyのチートシートサイトです。
めちゃくちゃ使いやすいので、よくみています。
Shopify公式テーマストア

Shopifyで使えるテーマの一覧です。新テーマが出たらチェックしています。当該テーマを使っている実際のストアも見ることができるので、ストア構築の参考になります。
Shopify公式ブログ

Shopifyの最新情報を得るのに使っています。また、ここではShopifyに関する情報だけではなく、EC業界全体の話題やマーケティングのノウハウも公開されています。いろいろと参考になるブログです。
Shopify公式のYoutubeチャンネル

正直あまり見ないのですが、公式Youtubeも参考サイトとして紹介しておきます。数年前は日本語の動画が少なく使い物にならなかったのですが、近年充実してきました。
Shopify公式ヘルプセンター

ヘルプセンターはめちゃくちゃよく見ます。Shopifyは機能や仕様が頻繁にアップデートします。知らない機能を調べる際にヘルプセンターをよく見ます。たまにサポートに問い合わせもします。
Shopify公式コミュニティ

通常サポート対象外の質問はすべてコミュニティでの解決が求められます。具体的には、カスタマイズに関する技術的な質問などです。抱えている問題の解決を目的に見ることが多いです。
テーマを作った会社の公式ホームページ(例:Pixel Union)

Shopifyでサイトを構築するとき、多くの案件では有料テーマを導入していると思います。
有料テーマの中には、独自のテンプレートや独自のレイアウトを設定できる機能があります。その設定方法を調べるために、開発元の会社のヘルプページを見ることが多いです。
たとえば最近、Atlantic(アトランティック)という有料テーマを使用しました。このテーマには、他にはない独自の機能があったので、開発元の「Pixel Union」のサイトのヘルプをよく見ていました。
テーマを作った会社の公式ホームページ(例:ARCHETYPE)

よく使う有料テーマのひとつに「Impulse」というテーマがあります。細かい箇所まで洗練されており、とても素晴らしいテーマです。テーマの癖を理解するためにも、開発元の「ARCHETYPE」のヘルプをよく見ています。
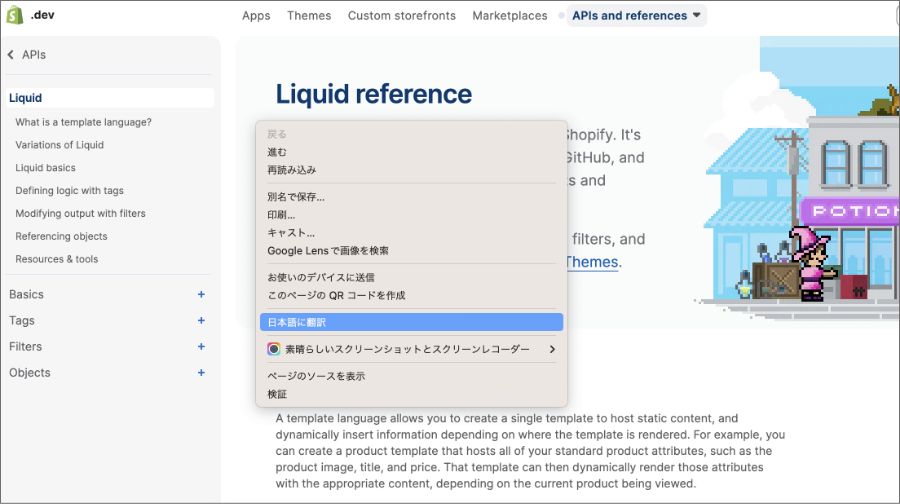
Shopifyのリファレンスはブラウザ翻訳して読んでいます

Shopifyは日本語のヘルプやガイドが圧倒的に少ないです。私が初めてShopifyに関わった2020年に比べれば、随分ましになりましたが、とはいえ情報は基本的には英語です。
英語で読むのが難しい場合は、Chromeのブラウザ翻訳を活用しましょう。私もよく使っています。Shopifyの情報は基本英語なので、この翻訳機能にはとても助けられています。
実案件の中でチートシートをはじめとしたリファレンスをよく見ます
実案件ではチートシートをはじめとしたリファレンスをよく見ます。Liquidの変数はいちいち全部覚えているわけではないので、必要に応じて調べています。

Shopify案件の時によく見るページ一覧まとめ
・公式レファレンス
https://shopify.dev/concepts/shopify-introduction
・チートシート
https://shopify.ca/partners/shopify-cheat-sheet
・liquid説明
https://shopify.github.io/liquid/filters/date/
・公式ヘルプ
https://help.shopify.com/en
・導入したテーマを作った会社の公式ヘルプ(以下は例)
https://support.pixelunion.net/hc/en-us
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
私がShopify案件のカスタマイズ時によく見るページや参考にしているサイトは以下です。中でもLiquidのチートシートは一番よく見ます。
今回の記事はここまでです。
















