
Shopifyの翻訳アプリ「Translation Lab ‑ AI Translate」を使って、Online Store 2.0のテーマセクションを翻訳する方法が知りたい。
こんなことを考えている人へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
Shopifyの翻訳アプリ「Translation Lab ‑ AI Translate」を使って、Online Store 2.0のテーマセクションを翻訳する方法
Shopifyの翻訳アプリ「Translation Lab ‑ AI Translate」を使って、Online Store 2.0のテーマセクションを翻訳する方法を解説します。アプリの管理画面の「Theme Sections e.g. Homepage」という項目から翻訳することができます。
Shopify Online Store 2.0のテーマを使って日本語・英語の越境ECサイトを構築していた

仕事でShopify Online Store 2.0のテーマを使って日本語・英語の越境ECサイトを構築していました。使用したテーマは「impulse」です。
「Online Store 2.0のテーマセクションの翻訳ができない?」と戸惑う
Shopifyのページをテーマセクションを使って構築していました。Online Store 2.0対応のテーマでは、トップページだけでなく、商品ページやカートページなどもテーマセクションで動的に作成ができます。

過去、Shopifyで越境ECサイトはいくつか作成したことがありました。その際は翻訳アプリの「Translation Lab ‑ AI Translate」を使っていました。無料の翻訳アプリの中ではかなり使いやすいアプリなのでおすすめです。

今回も今までと同じように「Translation Lab ‑ AI Translate」を使って翻訳しようと思ったのですが、テーマセクションに入力した日本語をどうやって翻訳したらいいのか分かりませんでした。
「Theme Sections e.g. Homepage」という項目から翻訳可能だった
テーマセクションに保存された日本語テキストは「Translation Lab ‑ AI Translate」の管理画面の「Theme Sections e.g. Homepage」という項目から翻訳することができます。
翻訳するための手順を解説します。
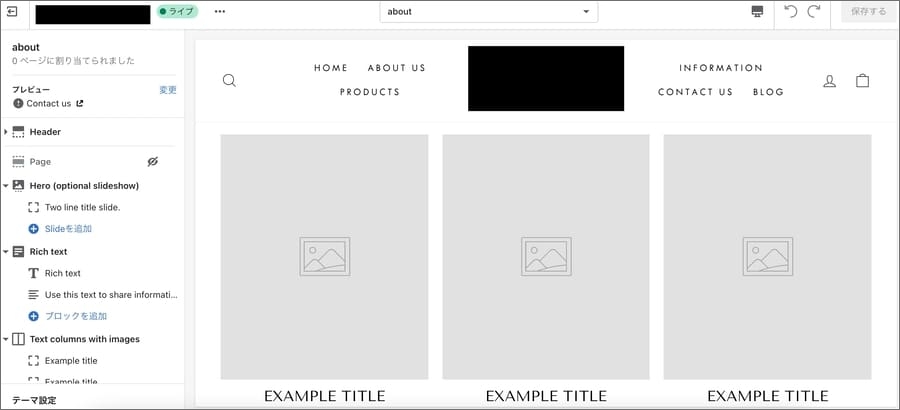
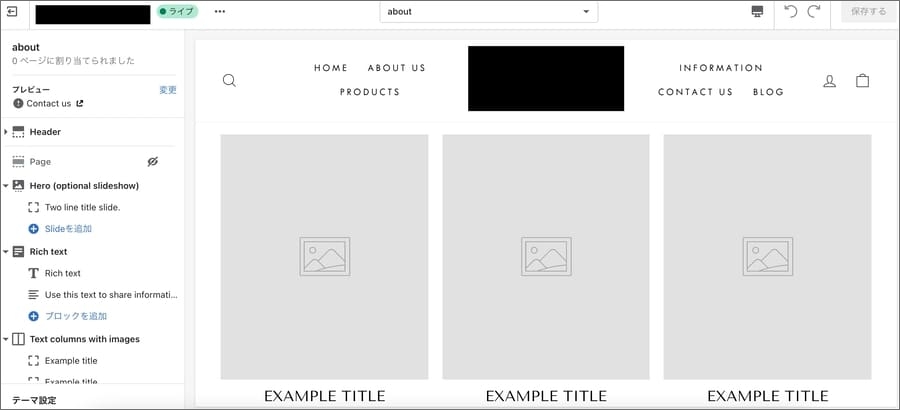
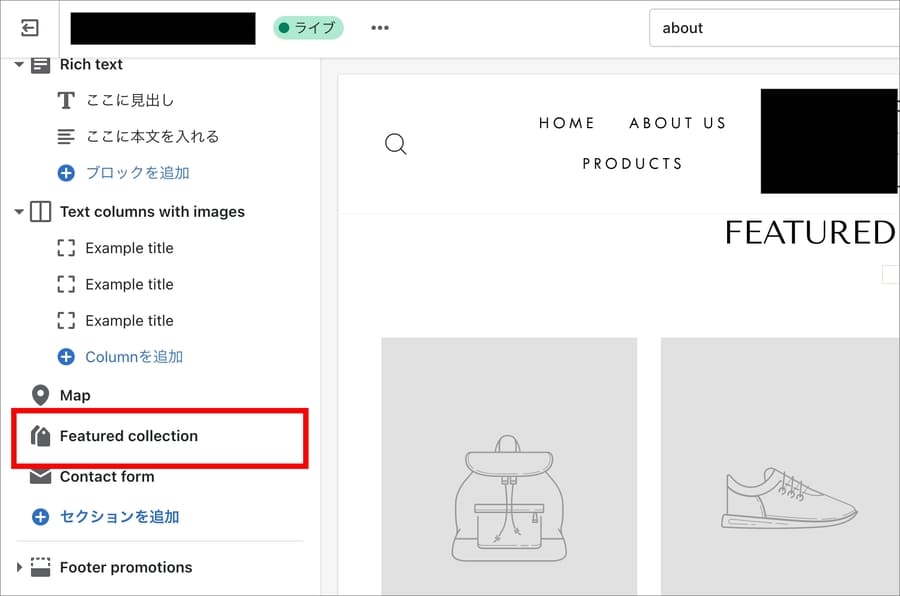
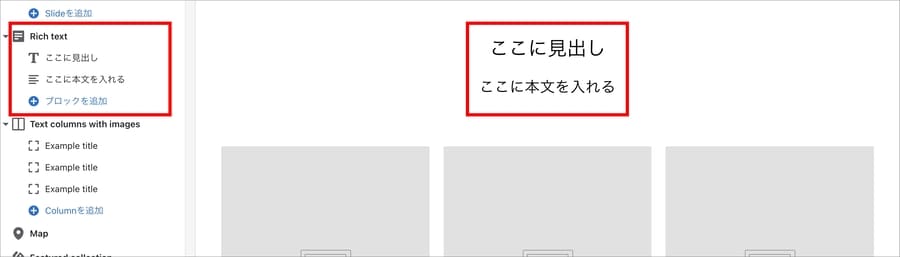
Shopify Online Store 2.0対応のテーマでは、以下のようにテーマセクションを活用してページを構築できます。

コーディングしなくても、管理画面からテキストを入れたり、画像を入れたりできる訳ですね。ノーコードで構築できる範囲が広がりました。
今回は例として「Rich text」ブロックに「ここに見出し」と入れてみました。

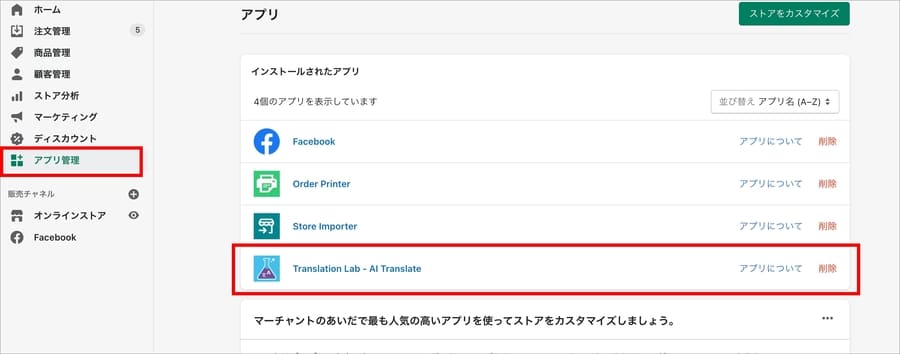
では、テーマセクションに入力したテキストを翻訳アプリを使って翻訳していきます。翻訳アプリ「Translation Lab ‑ AI Translate」を開きます。

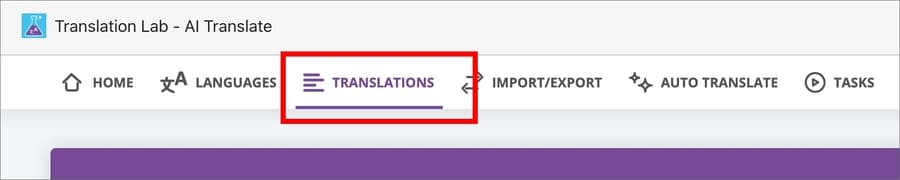
「TRANSLATONS」のタブをクリックします。

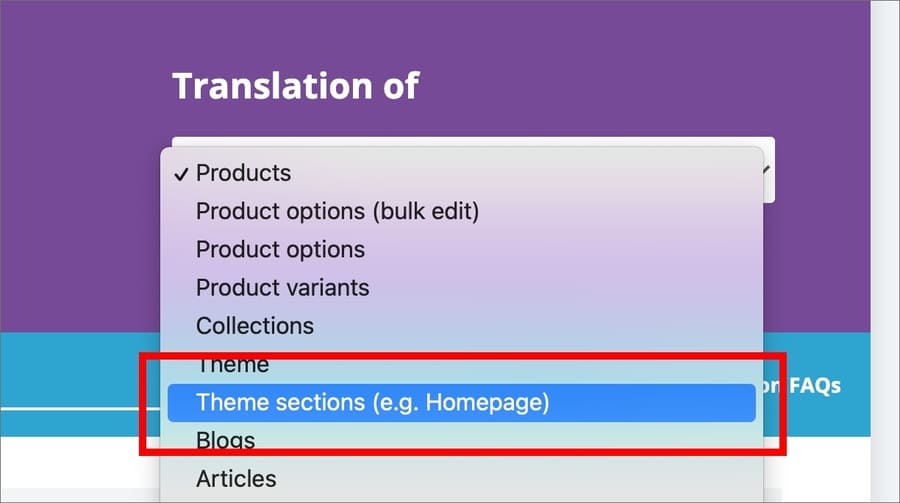
「Translation of」から「Theme Sections e.g. Homepage」を選択します。

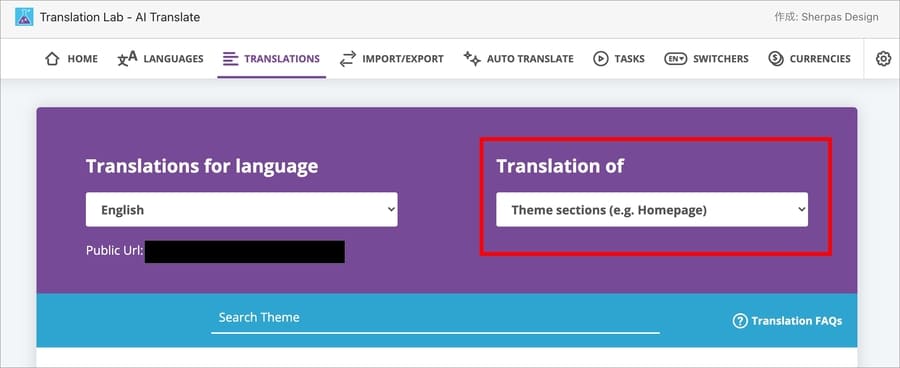
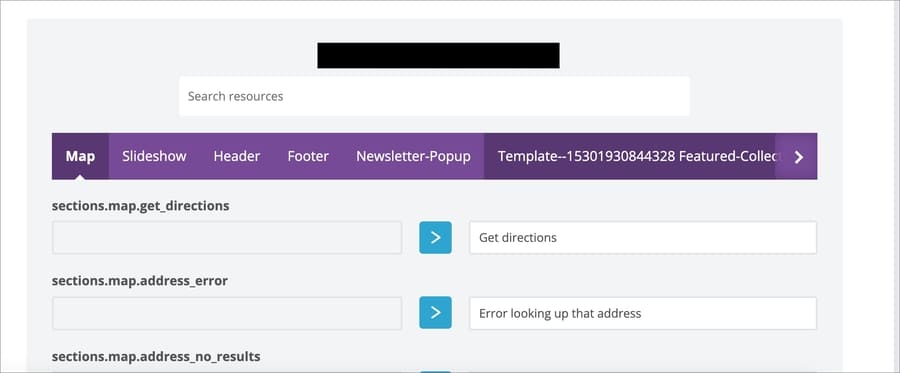
選択した状態がこちらです。

しばらくすると検索結果が表示されます。
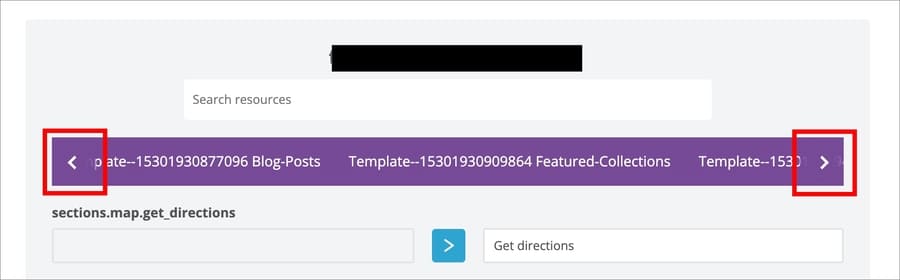
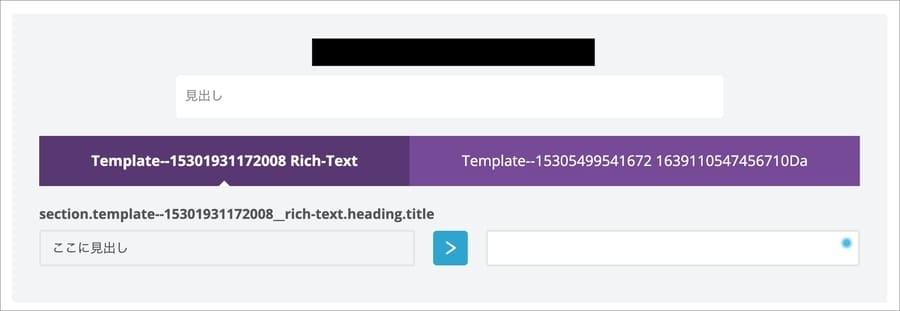
上部の紫色の部分は左右にスクロールできるタブになっています。タブのひとつひとつがテーマセクションのブロックです。

左右の矢印アイコンでタブを移動できます。

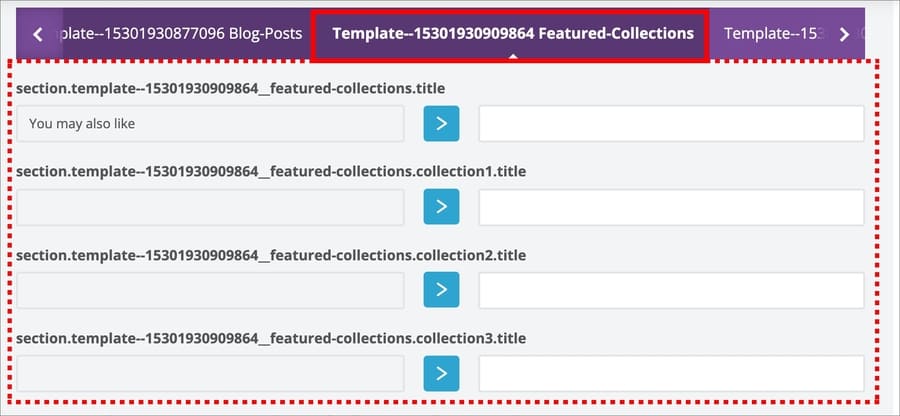
それぞれのタブには複数の入力欄があります。

これらのタブと入力欄は、カスタマイズ画面のセクションのブロックと対応しています。

今回は例として「Rich text」のブロックに「ここに見出し」と入れました。

翻訳アプリ「Translation Lab ‑ AI Translate」の検索窓に「見出し」と入れてみます。すると、そのテキストが入っているセクションを絞り込んでくれます。

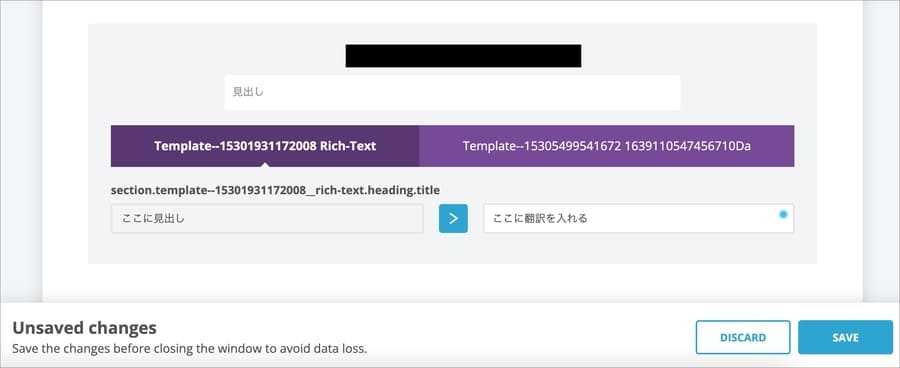
右側の空欄に翻訳を入れて、最後に「SAVE」を押して保存すれば完了です。

ついにShopify公式の翻訳アプリ「Shopify Translate & Adapt」が出ました

2022年11月時点で、Shopify公式の翻訳アプリがリリースされています。
今までは外部のアプリを入れるしかありませんでしたが、ついに公式から翻訳アプリが出ました。今後はこれを使って構築することが多くなりそうです。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
本記事では、Shopifyの翻訳アプリ「Translation Lab ‑ AI Translate」を使って、Online Store 2.0のテーマセクションを翻訳する方法を解説しました。
テーマセクションの翻訳は、以下の手順で可能です。
今回の記事はここまでです。
















