
Shopifyで作ったサイトのフッターに「powered by Shopify」と表示される。
これの消し方を教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】Powered by Shopifyの表示を消す方法
Powered by Shopifyの表示を消す方法は3つあります。
特別な理由がない限り、「①管理画面から消す」をおすすめします。
②の場合はテーマファイルを開いてLiquidを編集しなければいけません。③もテーマファイルを開いてCSSを追記することになりますが、それなら②の方法で消せばいいです。
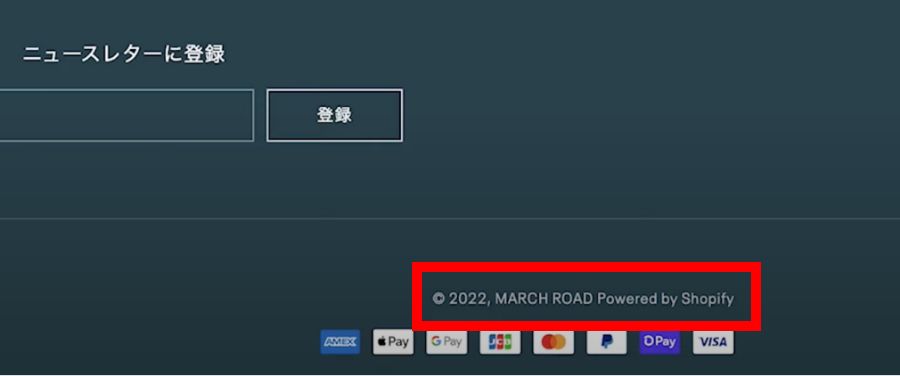
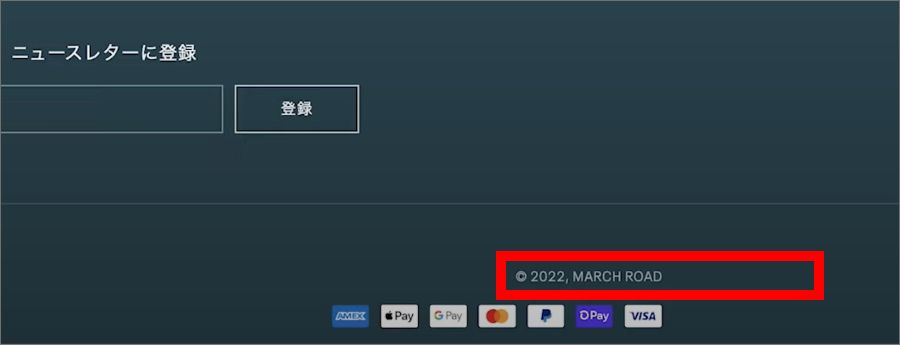
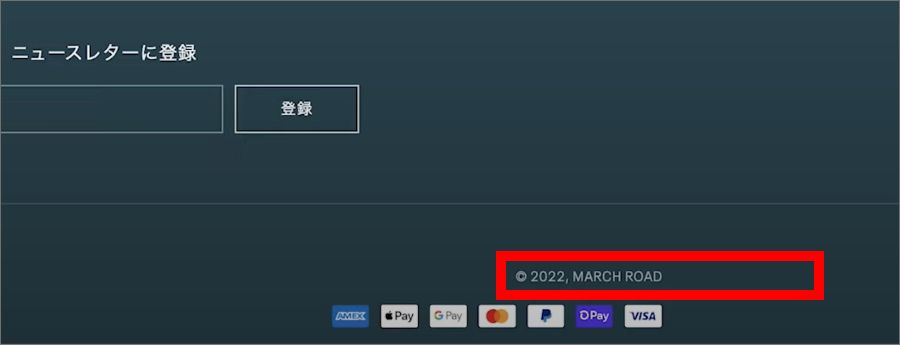
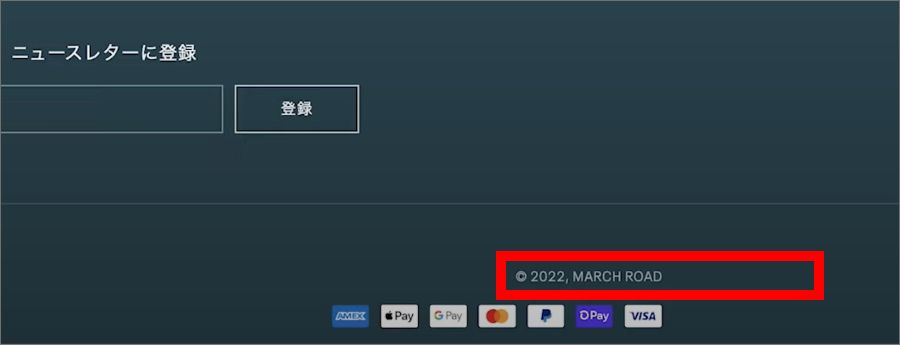
なお、Powered by Shopifyはフッターに表示されます。

となりに「MARCH ROAD」とありますが、これはストアネーム(お店の名前)です。デフォルトではこのように、お店の名前の隣に「Powered by Shopify」が表示されるようになっています。
①管理画面から「Powered by Shopify」を消す(ノーコードなのでおすすめ)
管理画面を操作して消す方法を解説します。この方法ならノーコードで消すことができます。公式も推奨している方法です。
公式ヘルプに動画もあります。
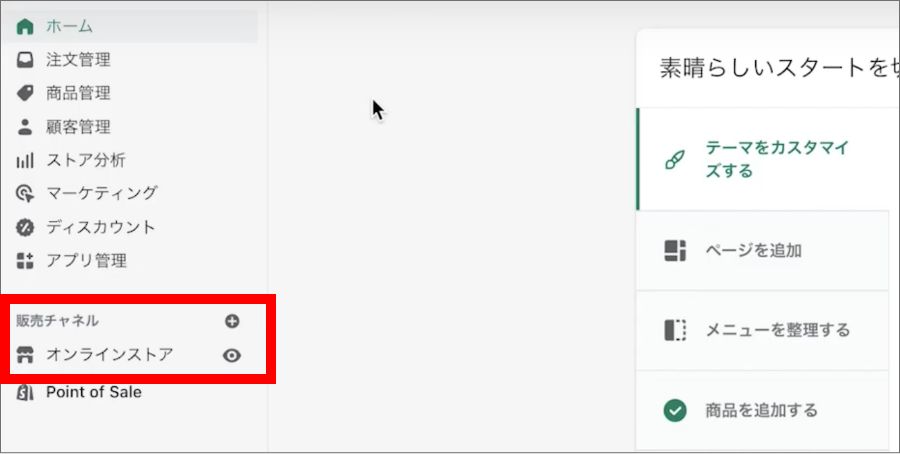
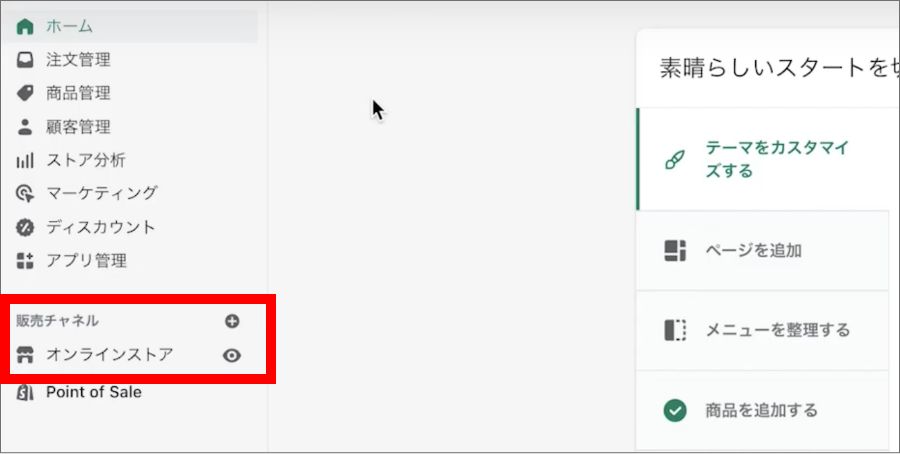
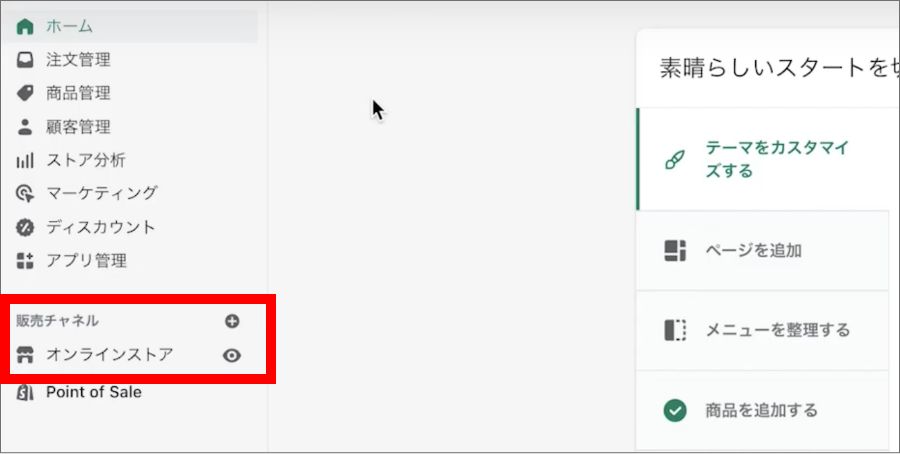
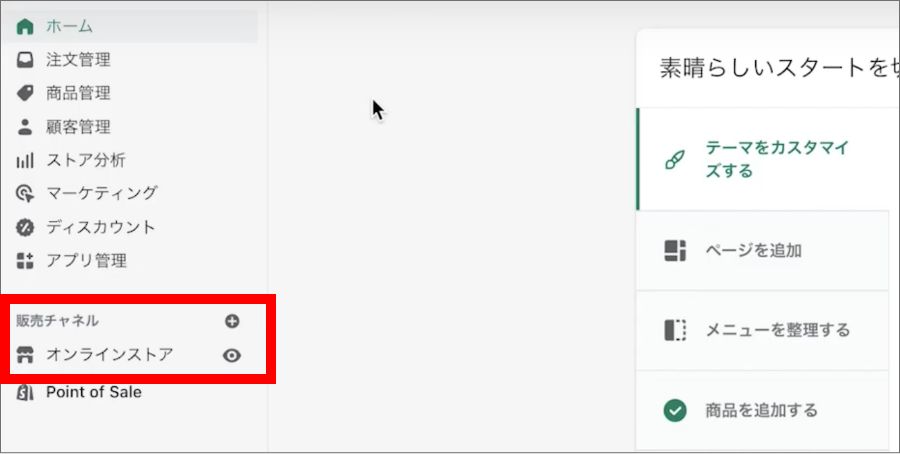
動画を見たらわかるのですが、作業方法を画像でも解説します。まずは、Shopifyにログイン後に、オンラインストアをクリックします。

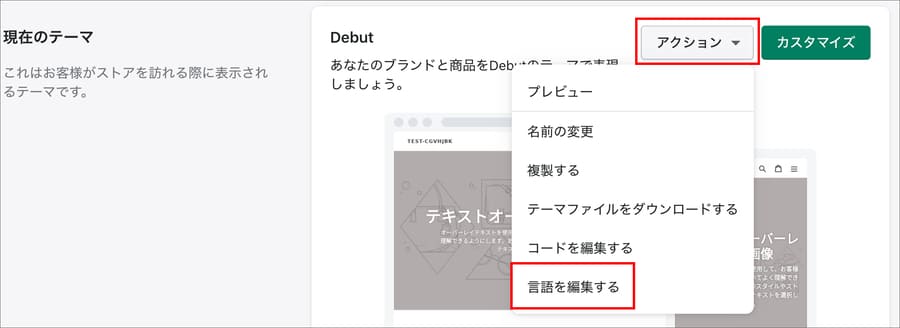
「アクション」から「言語を編集する」を選択します。

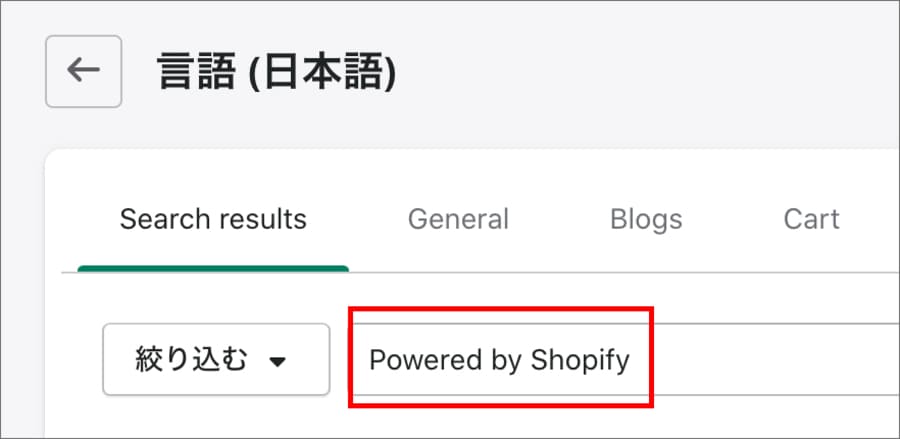
絞り込み用の検索窓があるので、そこに「Powered by Shopify」と入力します。

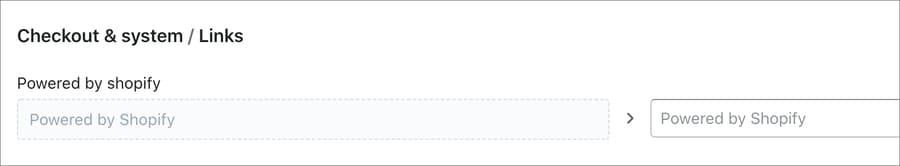
以下の項目がヒットするはずです。

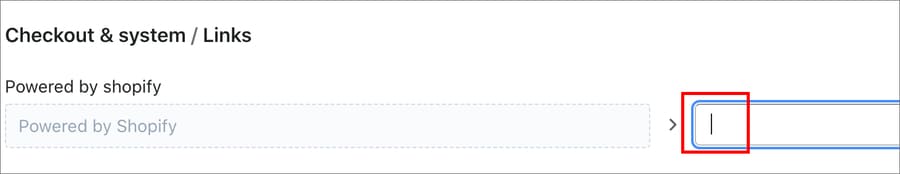
右半分のエリアに半角スペースを入れます。

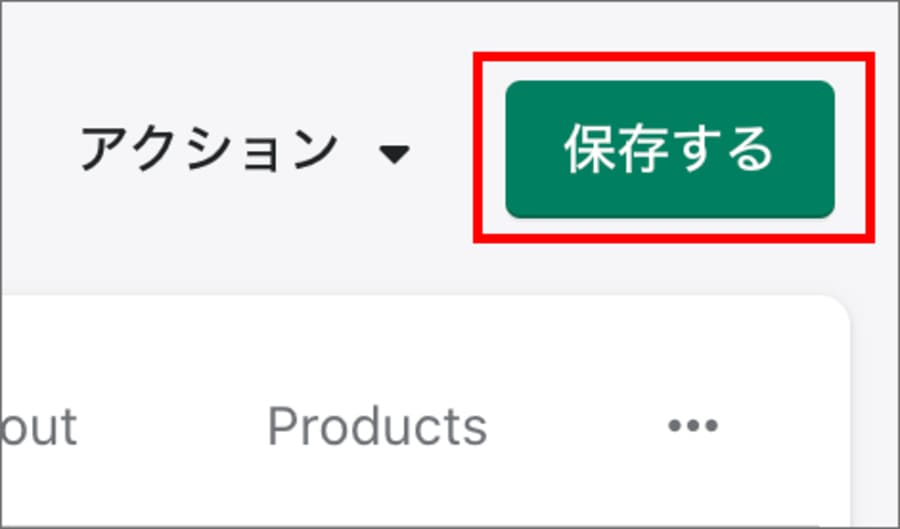
画面右上にある「保存」を押します。

これでOKです。
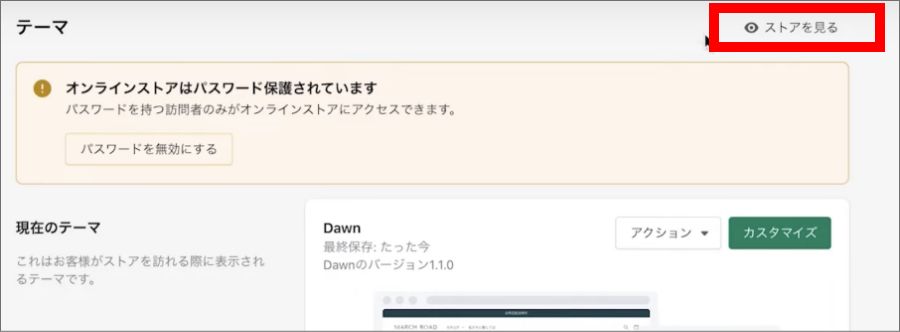
最後に、正しく変更できているかを確認します。まずは「オンラインストア」をクリックします。

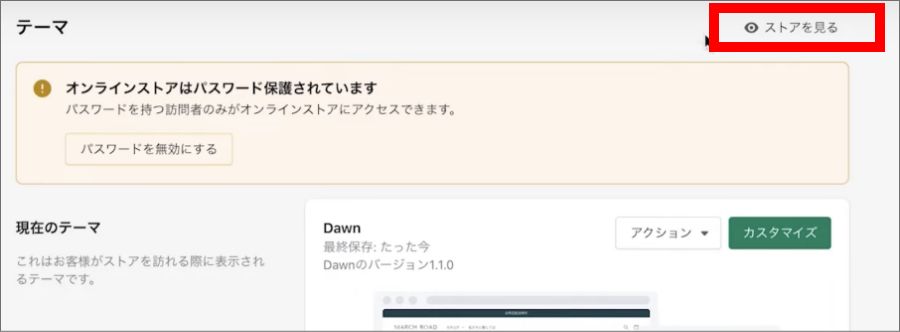
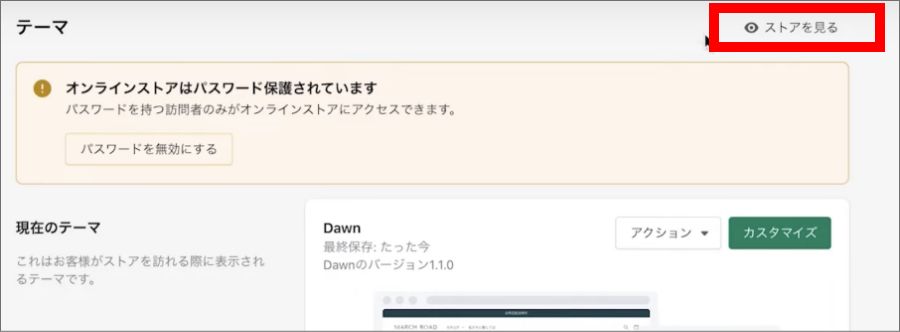
画面の右上にある「ストアを見る」をクリックします。

ストアのフッターを見て「Powered by Shopify」がちゃんと消えていればOKです。

ちなみに、今回操作した「言語を編集する」の画面は、サイトの日本語表記を調整する際に使用します。有料テーマの中には、そのまま使用すると日本語訳がおかしいものが結構あるんです。
たとえば、コンタクトフォームの「Submit」の日本語訳が「提出する」になっていたり。そういったおかしな翻訳を修正する際にこの機能を使用します。
②Liquidコードを編集して「Powered by Shopify」を消す
Liquidコードを編集してPowered by Shopifyの表示を消す方法を紹介します。特に理由がなければこの方法ではなく、①の方法をおすすめします。
手順を解説します。
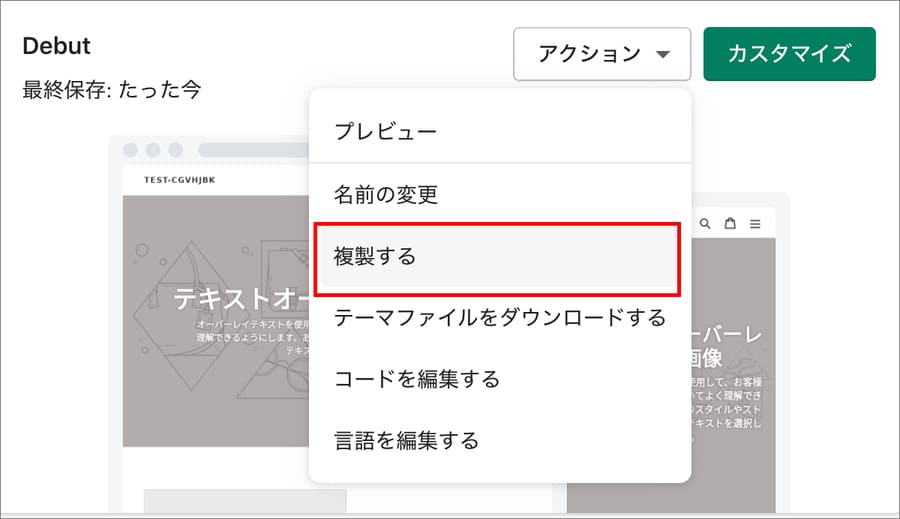
まず、万が一に備えてテーマファイルを編集前にバックアップを取ります。管理画面>オンラインストア>アクション>複製するを選択します。

すると、現在使用しているテーマの中身がコピーされます。

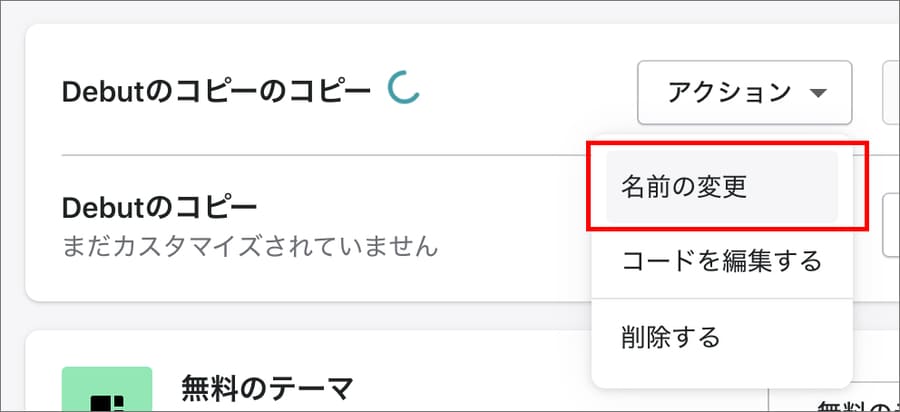
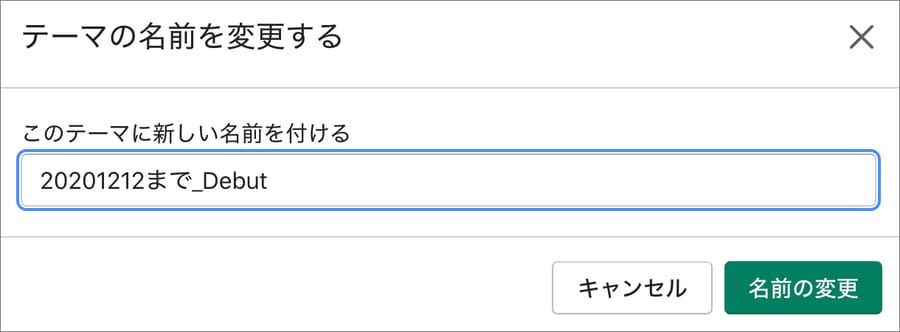
コピーしたら名前を変更します。別に変えなくてもいいのですが、私は「いつコピーしたものか?」を管理するために名前を変えています。

私はいつも「yyyymmddまで_サイト名」や「yyyymmddまで_テーマ名」にしています。今回は「20201212まで_Debut」としました。

テーマの複製が完了しました。

では、コードを編集します。
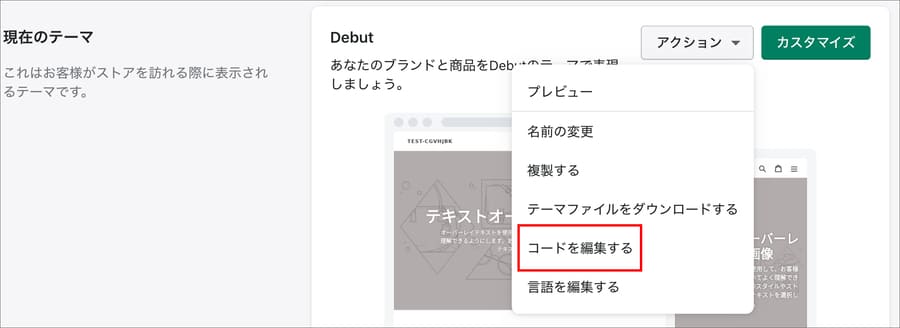
アクション>コードを編集する を押します。

すると、テーマファイル一式が表示されコードエディターが開きます。
テーマによって異なりますが「Powered by Shopify」に関係するコードは、フッターのファイルに掲載されていることがほとんどです。
今回は無料テーマDebutを例に取ります。
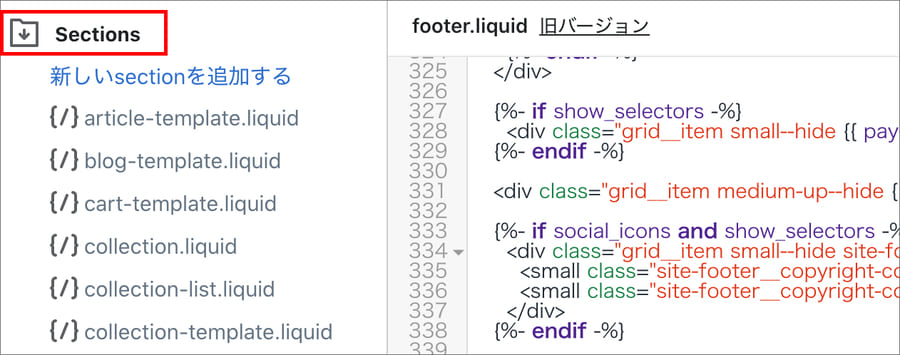
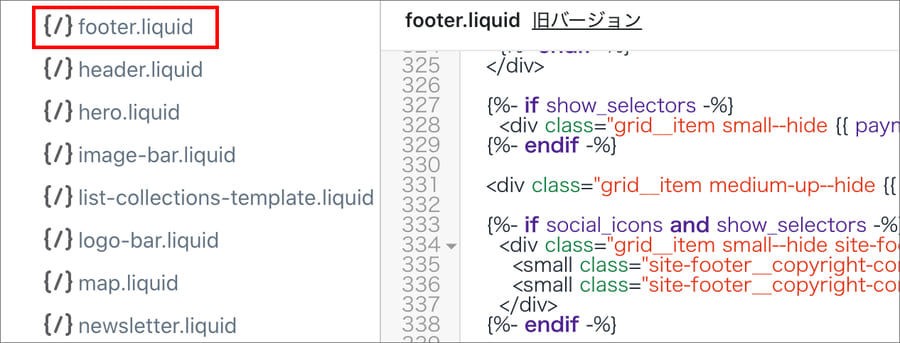
左にあるフォルダ・ファイル一覧の中から、「Sectionsフォルダ」を見つけます。

その中にある「footer.liquid」を開きます。

「Powered by Shopify」の記述は、
{{ powered_by_link }}
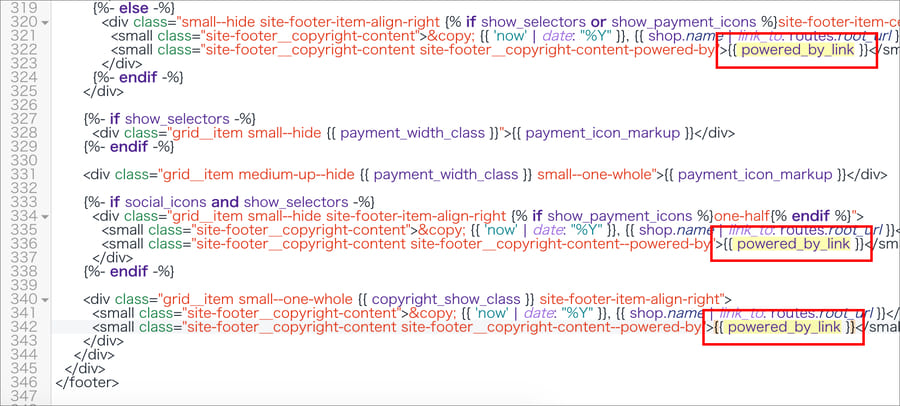
というLiquidの記述で出力されています。Ctl + F キーでコード内に検索をかけて、{{ powered_by_link }} を探します。

テーマDebutでは3ヶ所ありました。なぜ3つもあるのかというと、if分岐でフッターの出力レイアウト(デザイン)が分かれているためです。
<small>タグごと消してもいいのですが、今回は {{ powered_by_link }} の部分のみを無効化してみます。
Liquidファイルでコードを無効化するには、{% comment %}と{% endcomment %}を使います。この開始タグと閉じタグに挟まれた箇所は、記述が無効化されます。
つまり、
{% comment %}
この間に書いた記述は無効化される。実案件では、カスタマイズのメモを残したり、不要な記述を無効化したりするときに使う。
{% endcomment %}
こんな感じです。
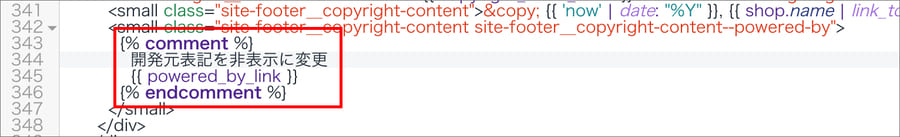
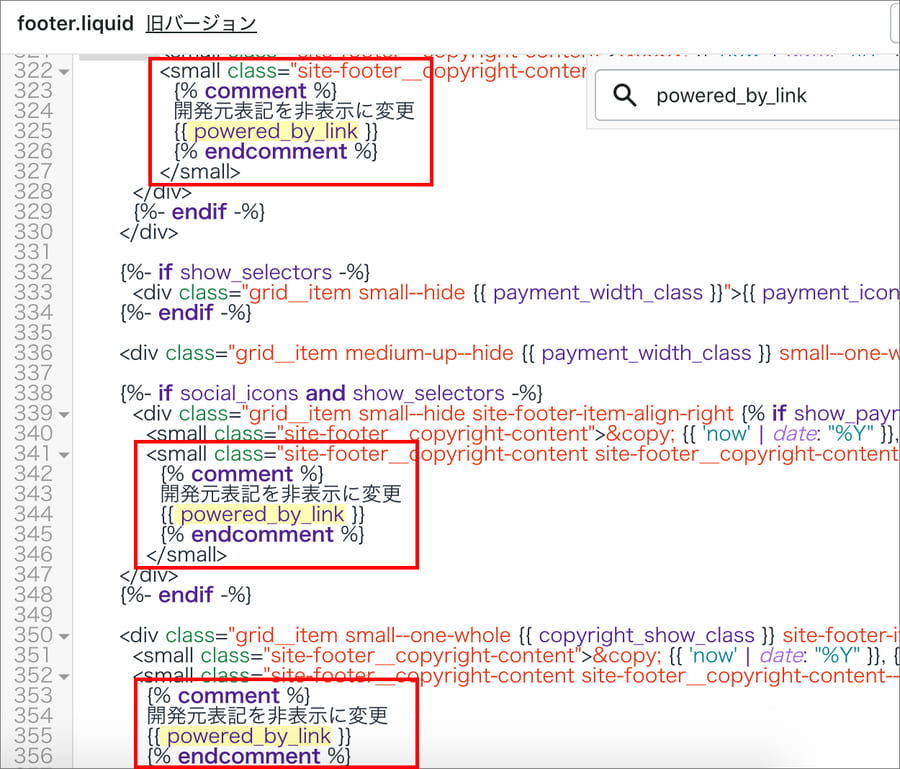
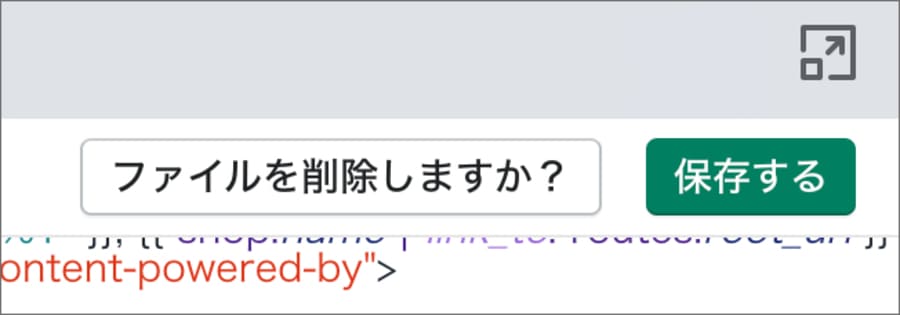
実際に変えた状態がこちらです。
<small class=“site-footer__copyright-content site-footer__copyright-content—powered-by”>
{% comment %}
開発元表記を非表示に変更
{{ powered_by_link }}
{% endcomment %}
</small>

3ヶ所とも同じように変えていきます。

編集が完了したら保存します。

これでLiquidの編集は完了です。
最後に、正しく変更できているかを確認します。まずは「オンラインストア」をクリックします。

画面の右上にある「ストアを見る」をクリックします。

ストアのフッターを見て「Powered by Shopify」がちゃんと消えていればOKです。

万が一、Liquidコードの編集を誤り、

やばい、元に戻せない・・・
となっても大丈夫です。
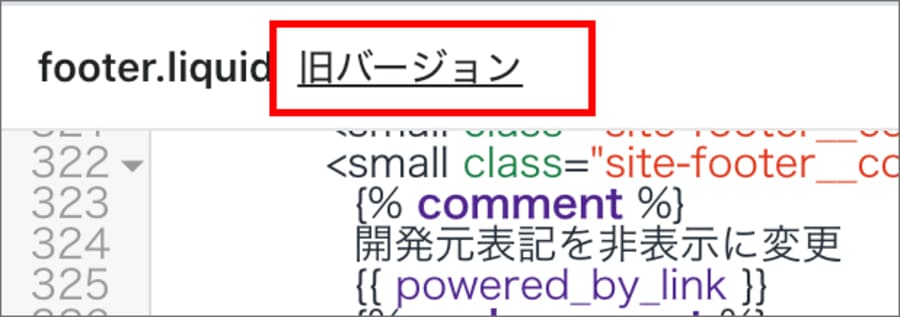
エディターの上にある「旧バージョン」を押下します。

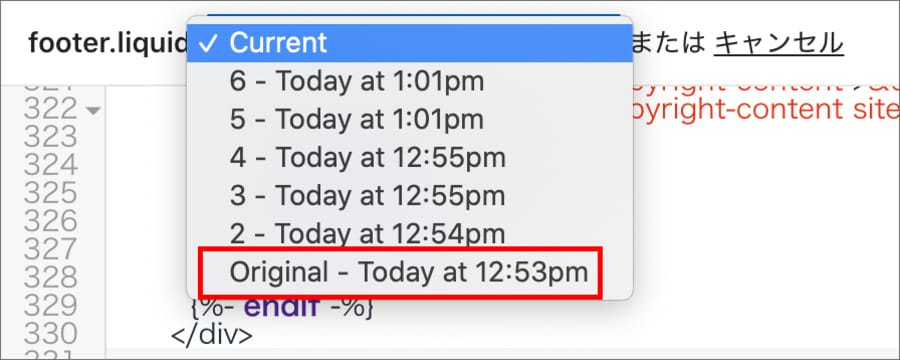
過去の編集バージョンが表示されます。「Original」を選択すれば最初のバージョンに戻せます。

③CSSでdisplay: none;にして「Powered by Shopify」を消す
CSSを編集して「Powered by Shopify」の表示を消す方法を紹介します。特に理由がなければこの方法ではなく、①の方法で消すのがおすすめです。
手順を解説します。
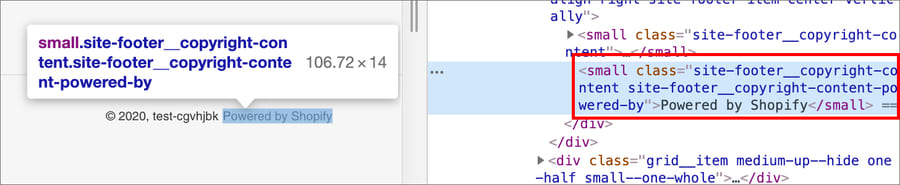
まず、ブラウザの検証モードで「Powered by Shopify」の箇所のクラス名を調べます。

該当するコードは、
<small class=“site-footer__copyright-content site-footer__copyright-content—powered-by”> Powered by Shopify </small>
ですね。
これで、「Powered by Shopify」のsmallタグのクラス名は「site-footer__copyright-content-powered-by」だとわかりました。
あとは、このクラス名を display: none; すればOKです。しかし、CSSをあてるクラス名には十分注意する必要があります。
今回は、
- site-footer__copyright-content
- site-footer__copyright-content—powered-by
という2つのクラスがついていました。
誤って「site-footer__copyright-content」の方を display: none; すると、「Powered by Shopify」以外の部分も消えて、サイトのデザインが崩れてしまいます。
では、CSSを編集します。
管理画面>オンラインストア>アクション>コードの編集 を開きます。「Assets」フォルダの中にあるCSSファイルを探します。
Debutの場合は「theme.css」というファイルです。

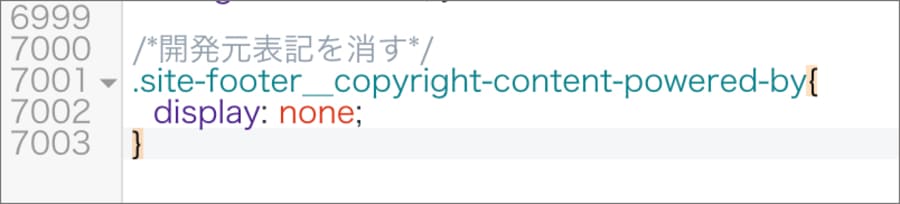
このファイルの一番下に、以下を記述します。
/*フッターの開発元表記を消す*/
.site-footer__copyright-content-powered-by{
display: none;
}

今回は既存のファイルの最終行に追記する形を取りました。ただ、実案件ではカスタマイズ用のCSSファイルを別に作成して、読み込ませることが多いです。
既存のCSSを編集してもいいのですが、「既存」と「カスタマイズ」の記述を分けた方が分かりやすいので、私はファイルを分けています。
最後に、正しく変更できているかを確認します。まずは「オンラインストア」をクリックします。

画面の右上にある「ストアを見る」をクリックします。

ストアのフッターを見て「Powered by Shopify」がちゃんと消えていればOKです。

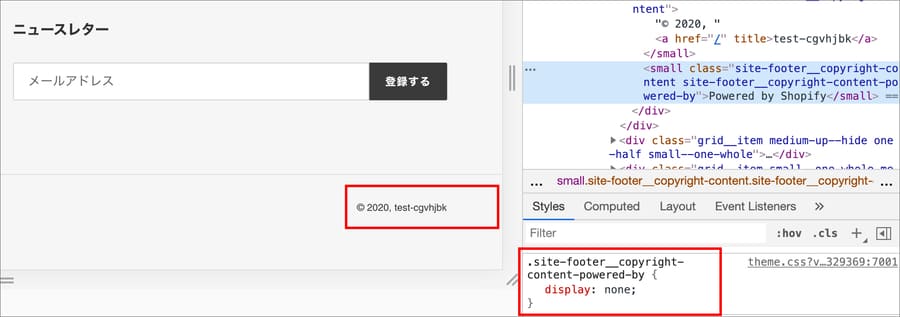
検証モードで確認すると、display: none; が効いて「Powered by Shopify」が消えていることがわかります。

参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
Powered by Shopifyの表示を消す方法は3つあります。
特別な理由がない限り、「①管理画面から消す」をおすすめします。
今回の記事はここまでです。
















