アクセストークン不要でInstagramのフィードをサイトに表示できるプラグイン「jquery.instagramFeed.js」について知りたい。
2021年のいまでも使えるの?
ネットの情報が古いので最新の情報を知りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
jquery.instagramFeed.jsが使えなくなった話
2021年の5月頃だったと思います。jquery.instagramFeed.jsを導入してInstagramのフィードを表示しているサイトで、急に画像が表示されなくなりました。jquery.instagramFeed.jsはアクセストークン不要で、Instagramのフィードをウェブサイトに表示できる便利なプラグインでした。
色々調べてみたのですが、InstagramのAPIに仕様変更があり、アクセストークン不要でのフィード取得はもうできないみたいです。というわけで、Instagramのフィードを表示したければ頑張ってアクセストークンを取得するしかないです。
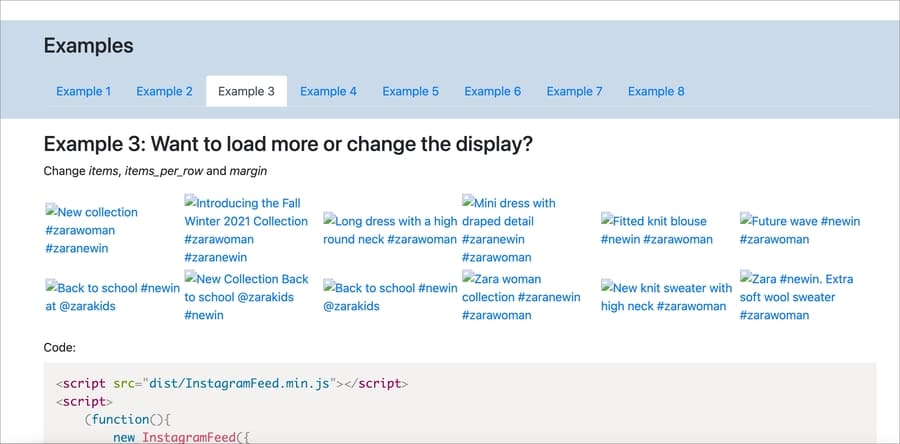
jquery.instagramFeed.js の公式サイトは以下ですが、公式のデモ画像もすべて読み込めていないことがわかります。

導入サイトでクロスドメインによるエラーが起きた
異変に気づいたのは2021年の5月頃。
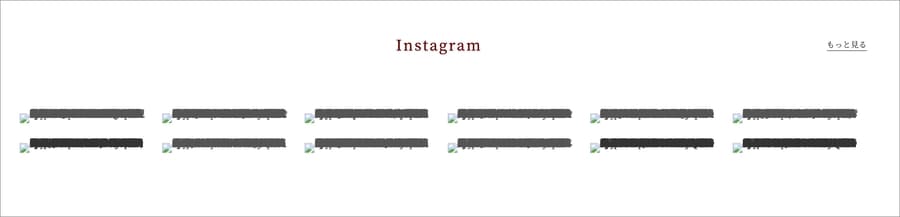
jquery.instagramFeed.jsを導入してInstagramのフィードを表示しているサイトで、急に画像が表示されなくなりました。以下のように画像が完全に読み込めていないのです。

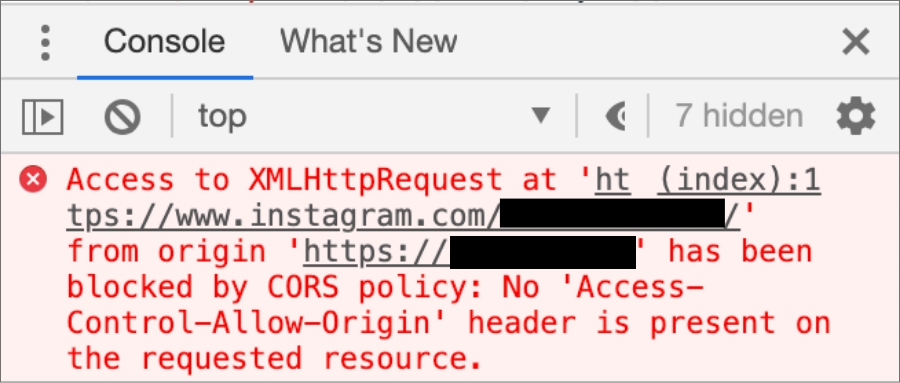
ソースをみてみるとCROSエラーが起きていました。

Access to XMLHttpRequest at 'ht(index):1tps://www.instagram.com/XXXXX/'from orign 'https://XXXXXX' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
公式サイトのデモもエラーで画像が読み込めていない

InstagramのAPIが変わったのかなぁ〜
公式サイトで最新版をダウンロードしよう
と思って、jquery.instagramFeed.jsの公式ページに行ってみました。すると、公式サイトのデモページでもエラーが起きていて画像が読み込めなくなっていました。

githubのissuesにもコメントが殺到していた
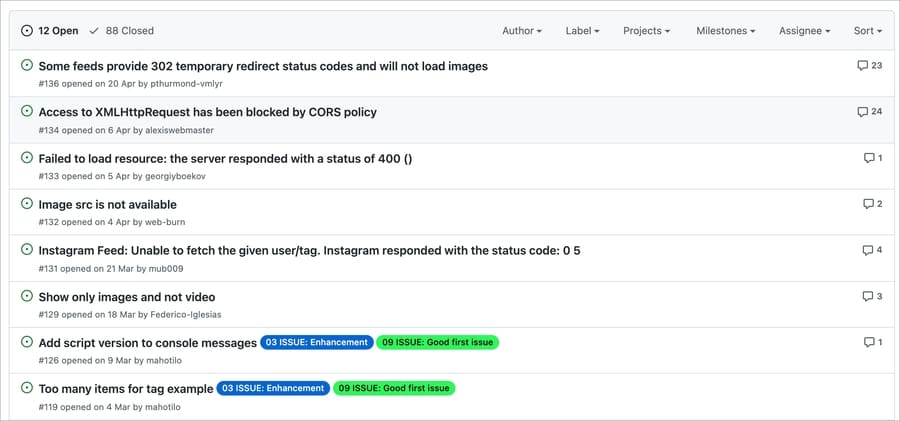
続いてgithubを見に行くと、同じように困っている人がたくさんいるようでした。
issuesには正に私と同じ状況で悩んでいる人がトピックを立てていました。

日本語訳は次の通り。

「最新バージョンの3.04でもCORSが発生して画像が表示されない」という内容がほとんでした。
Access to XMLHttpRequest has been blocked by CORS policy #134
Hello everyone
Today I was checking my site and I started seeing CORS errors even using version 3.0.4.
I checked the demos at https://www.sowecms.com/ and they also give CORS error
Access to XMLHttpRequest at ‘https://images2199-focus-opensocial.googleusercontent.com/gadgets/proxy?container=none&url=https://www.instagram.com/github/’ from origin ‘https://www.sowecms.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.出典 https://github.com/jsanahuja/jquery.instagramFeed/issues
日本語訳は次の通り。
XMLHttpRequestへのアクセスはCORSポリシーによってブロックされています #134
こんにちは、みんな
今日、自分のサイトをチェックしていて、バージョン3.0.4を使用してもCORSエラーが表示されるようになりました。
https://www.sowecms.com/ でデモを確認しましたが、CORSエラーも発生します
‘https://images2199-focus-opensocial.googleusercontent.com/gadgets/proxy?container=none&url=https://www.instagram.com/github/’でのXMLHttpRequestへのアクセス.com ‘はCORSポリシーによってブロックされています:’ Access-Control-Allow-Origin ‘ヘッダーが要求されたリソースに存在しません。
そしてリポジトリはアーカイブ化された
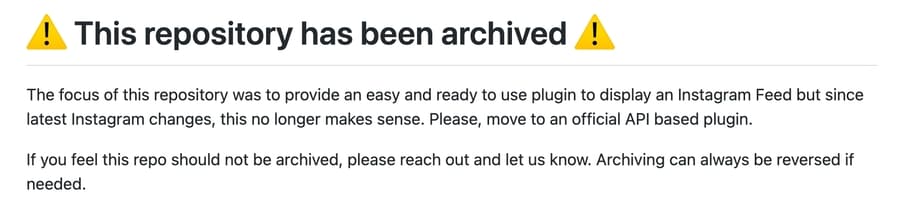
この記事を書いている2021年8月現在、githubのリポジトリはアーカイブされています。
InstagramのAPI変更に伴い完全に機能しなくなったのですね。

This repository has been archived
The focus of this repository was to provide an easy and ready to use plugin to display an Instagram Feed but since latest Instagram changes, this no longer makes sense. Please, move to an official API based plugin.If you feel this repo should not be archived, please reach out and let us know. Archiving can always be reversed if needed.
出典 https://github.com/jsanahuja/InstagramFeed
日本語訳は次の通り。
このリポジトリの焦点は、Instagramフィードを表示するための簡単ですぐに使用できるプラグインを提供することでしたが、最新のInstagramが変更されたため、これはもはや意味がありません。公式のAPIベースのプラグインに移動してください。
このリポジトリをアーカイブすべきではないと思われる場合は、ご連絡ください。アーカイブは、必要に応じていつでも元に戻すことができます。
jquery.instagramFeed.jsの関連リンクまとめ
jquery.instagramFeed.jsに関連するリンクをまとめました。
- github – jsanahuja / InstagramFeed
- 公式サイト – Documentation InstagramFeed
- jqueryscript.net – Documentation InstagramFeed
jquery.instagramFeed.jsの代替手段
jquery.instagramFeed.js の代替手段をご紹介します。アクセストークンなしで使えるのはとても便利でしたが、もう使えないので代替ツールを探すしかありません。
WordPressやShopifyの場合はアプリがあるのでそれで使えばOKです。コーディングで実装する場合は、「Instafeed.js」という似た名前のJSプラグインがあります。アクセストークンが必要ですが、jquery.instagramFeed.jsと同じことを実現できます。
①WordPressでインスタグラムフィードを表示させる方法
プラグインを使うのが圧倒的に簡単です。私がよく使うのは「Smash Balloon Social Photo Feed」です。IDとpasswordを入力してアカウント接続するだけでフィード表示できます。
②Shopifyでインスタグラムフィードを表示させる方法
アプリを使うのが圧倒的に簡単です。
私がよく使うのは「Instafeed ‑ Instagram Feed」です。IDとpasswordを入力してアカウント接続するだけでフィード表示できます。
③その他のサイトでインスタグラムフィードを表示させる方法(Instafeed.jsを使おう)
アクセストークンは必要ですが最新のAPI仕様に対応したjsプラグインがあります。Instafeed.jsです。アクセストークンはFacebookで無期限のものを取得しましょう。
- 【参考資料】Instafeed.jsの公式サイトはこちら
- 【参考資料】Instafeed.jsのgithubはこちら
- 【参考資料】Facebook for developers – Instagram基本表示API 概要
まとめ
この記事のポイントをまとめます。
今回の記事はここまでです。