WordPressテーマ「cocoon」を使っているけど、記事エディターのメニューに「スタイル」のタブが見当たらない。デザイン性のあるボックスや文字の装飾ができなくて困っている。解決策を教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
WordPressテーマのcocoonのスタイルがエディタのメニューに表示されない時の対処法
WordPressテーマ「cocoon」の「スタイル」がエディタのメニューに表示されないときの対処法を解説します。私のケースでは「Advanced Editor Tools(旧TinyMCE Advanced)」というプラグインが原因でした。
このプラグインの設定を変更することで無事「cocoon」の「スタイル」がエディタのメニューに表示されました。解決までの手順を詳しく解説します。
①cocoonのスタイルとは?
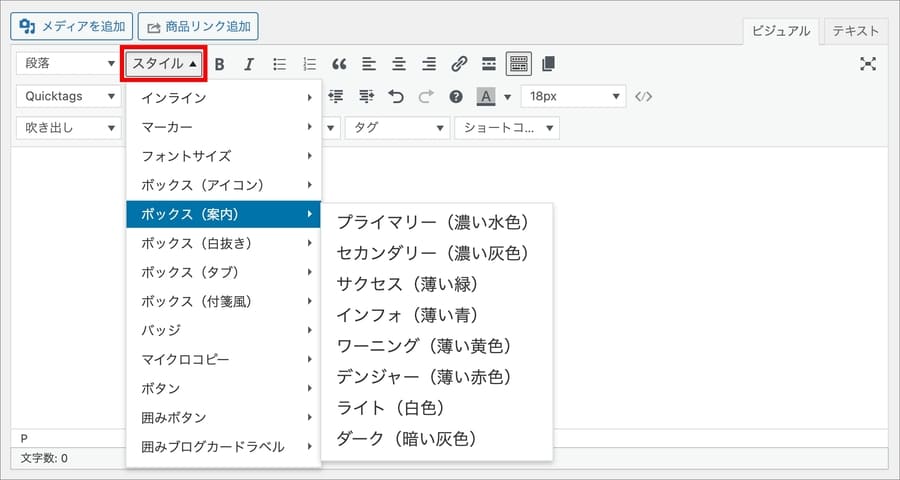
「cocoon」の「スタイル」とは以下です。

テーマに標準で搭載れている文字装飾の機能でして、補足説明用のボックスやプロフィールボックス、イケてるCTAデザインなどを簡単に作ることができます。
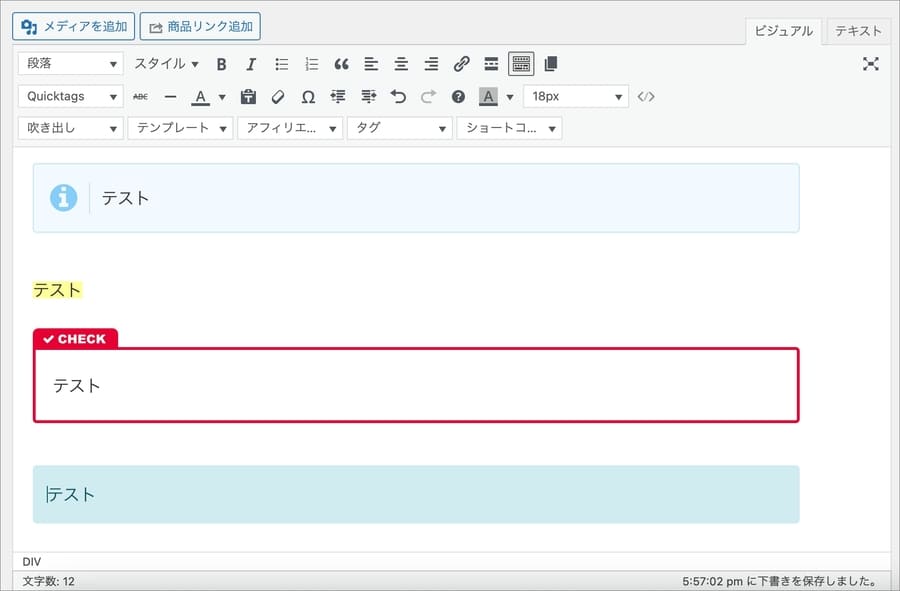
たとえば以下のような文字装飾を行うことができます。

この「スタイル」はデフォルトで有効になっています。何も設定を変えなければビジュアルエディタの「段落」の隣に位置しているはずです。「スタイル」の詳細については、テーマ開発者の「わいひら」さんの以下の記事をご覧ください。
②「Advanced Editor Tools(旧TinyMCE Advanced)」が原因だった
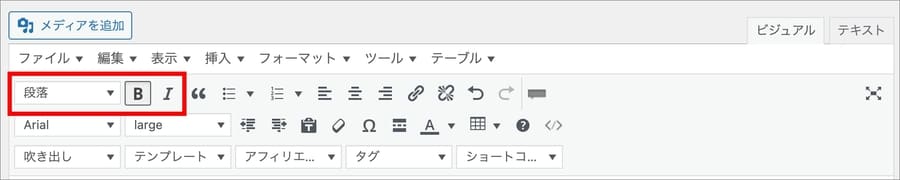
プラグイン「Advanced Editor Tools(旧TinyMCE Advanced)」を導入している場合、以下のようにビジュアルエディタのメニューに「スタイル」が表示されないことがあります。

本来ならは「段落」の隣に「スタイル」があるのです。「Advanced Editor Tools(旧TinyMCE Advanced)」とは、ビジュアルエディタの機能を拡張するプラグインです。
このプラグインを導入することで、
さまざまなテキスト装飾機能をビジュアルエディタのメニューに追加することができます。ただ、このプラグインの機能が原因で、ビジュアルエディタのメニューに「cocoon」の「スタイル」が表示されなくなりました。
③「TinyMCE Advanced」の設定を変更して解決
解決方法は簡単です。
WordPress管理画面から、プラグイン→インストール済みプラグインへと進みます。インストール済みプラグインの中から「Advanced Editor Tools(旧TinyMCE Advanced)」を見つけます。
「設定項目」をクリックします。

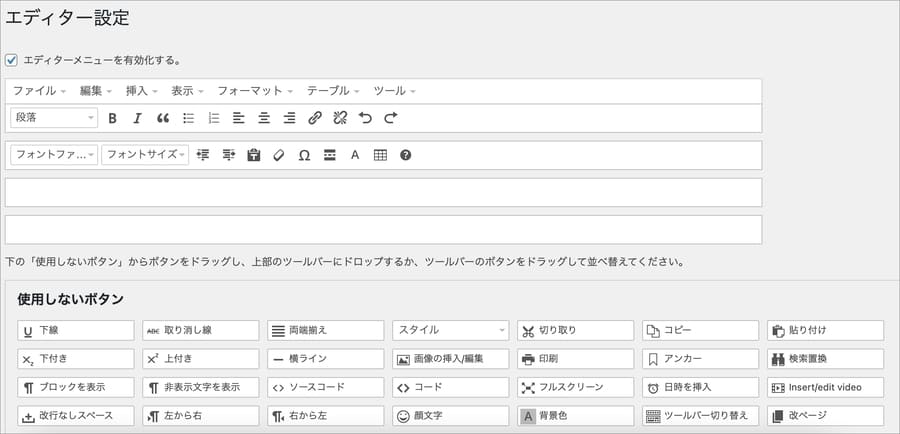
すると、プラグインの管理画面が表示されます。

この管理画面は、
になっています。
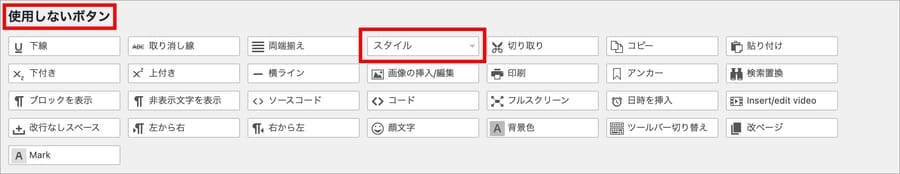
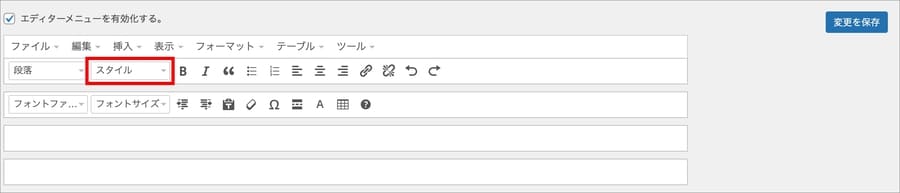
「使用しないボタン」のエリアをよく見ると「スタイル」が含まれていることがわかります。

これが「cocoon」の「スタイル」タブですね。「使用しないボタン」に入っていたので、メニューに表示されなかったのです。追加は簡単です。「スタイル」をドラッグして、上半分のメニューに含めればOKです。
追加した状態がこちら。

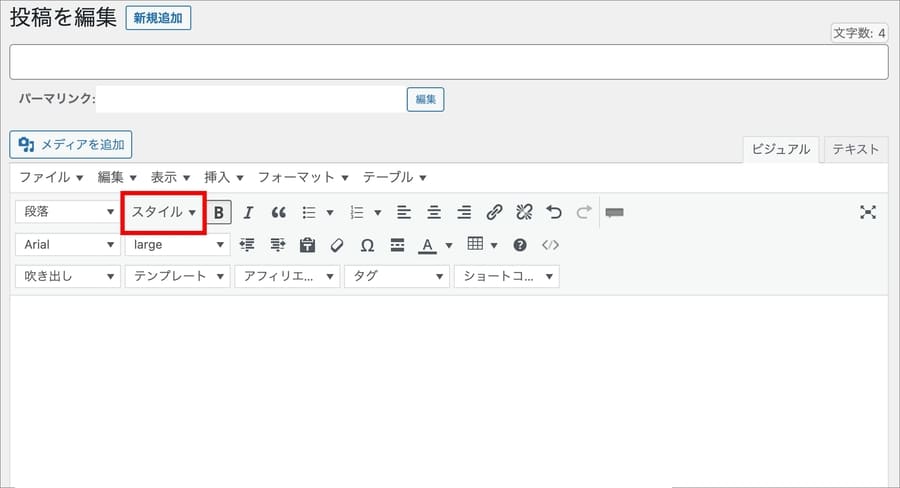
最後に実際に投稿画面にいって、ビジュアルエディターを確認します。
「段落」の横に「スタイル」が追加されていることがわかります。

これで完了です。
WordPressに入れるプラグインには気をつけよう
プラグインはWordPressの機能を拡張してくれる便利な手段ですが、今回のケースのように相互に干渉して予期せぬ事態を引き起こすことがあります。
また、定期的に更新されていないプラグインを使うとセキュリティ的なリスクもあります。
無闇にプラグインを導入する危険はこちらです。
私はWordPressのサイトをいくつか運営していますが、どのサイトも導入するプラグインの数は最小限にしています。
のプラグインを入れています。
プラグインを導入する際は、以下のポイントで吟味しましょう。
そして、万が一に備えて定期的にサイトのバックアップを取りましょう。
私がよく使うバックアッププラグインは以下の2つです。
【All-in-One WP Migration】
https://ja.wordpress.org/plugins/all-in-one-wp-migration/
【BackWPup – WordPress Backup Plugin】
https://ja.wordpress.org/plugins/backwpup/
まとめ
この記事のポイントをまとめます。
今回の記事はここまでです。